Bueno, luego de una pausa, proseguimos con esta serie de artículos para establecer un escenario completo de despliegue usando el nuevo modelo de Builds que traen tanto Visual Studio Online como Team Foundation Server 2015, ¡así que manos a la obra!
Para proseguir con el demo de Parts Unlimited, debemos mencionar que en este ejemplo se hace uso intensivo de los Resource Groups que ya conversamos anteriormente, esto permite automatizar la creación del entorno donde se desplegara nuestra aplicación, vale decir que reduciremos nuestras visitas al Portal de Azure para la creación de nuestros recursos.
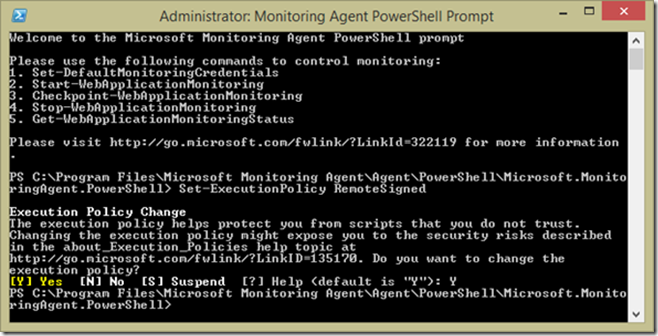
Para facilitar esto debemos preparar a nuestra maquina para que sea capaz de provisionar directamente en Azure, para lo cual abrimos una ventana de PowerShell (con permisos de Administrador, claro esta) y escribimos Set-ExecutionPolicy RemoteSigned.
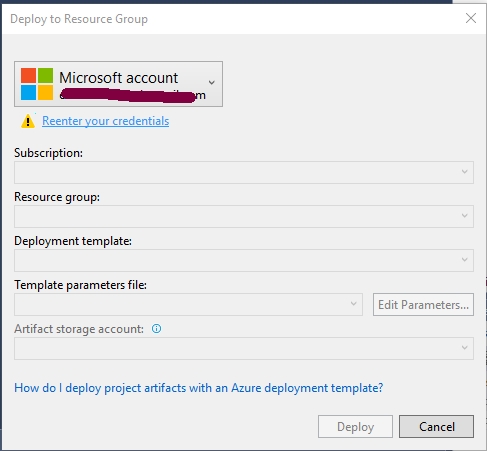
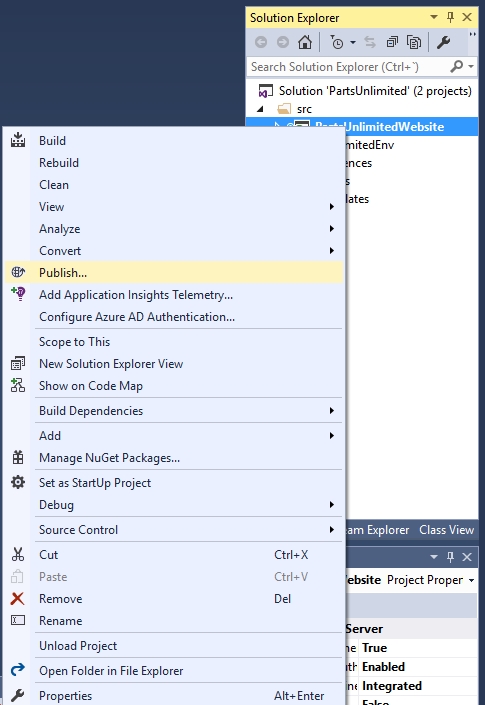
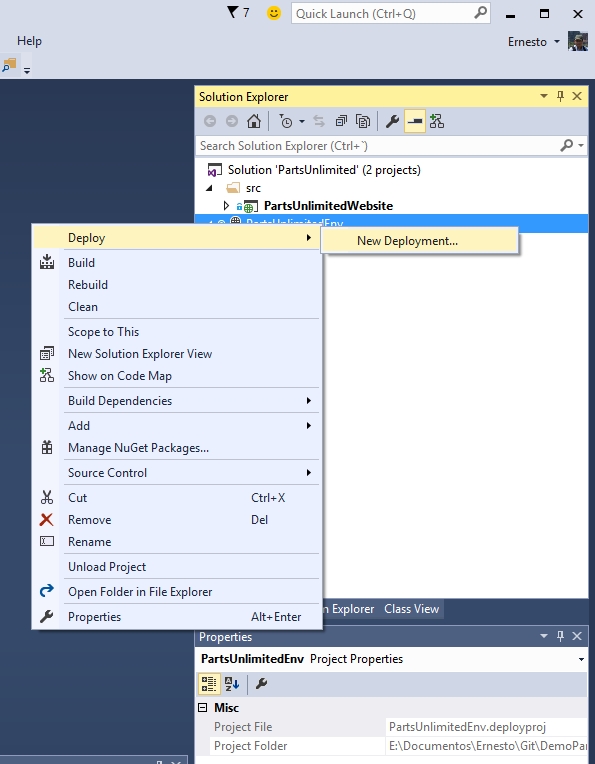
Bien, terminaron los preparativos así que ya con la aplicación cargada en Visual Studio (y bien conectada a VSO) vamos al proyecto PartsUnlimitedEnv, hacemos clic derecho y elegimos New Deployment…
Nos saldrá un cuadro de dialogo donde deberemos elegir la Suscripción de Azure (si aun no hemos ingresado nuestras credenciales tendremos que hacerlo) sobre la que trabajaremos.

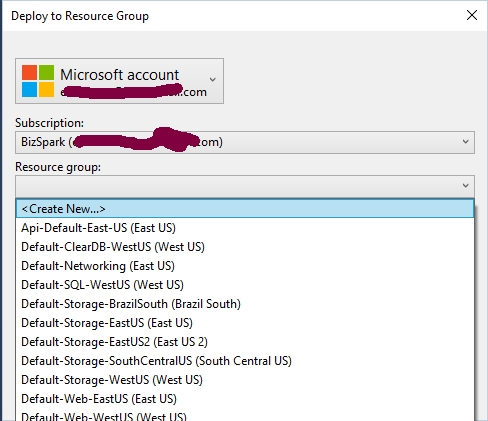
Luego deberemos elegir si usaremos alguno de los Grupos de Recursos que ya tengamos en Azure, si, a mi también me sorprendió saber que ya tenía tantos creados (la mayoría con los nombres por defecto), pero por claridad yo opte por crearme un RG nuevo.

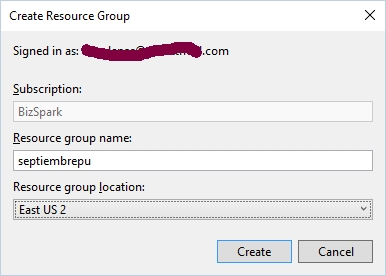
Nada del otro mundo, un nombre de RG sencillo (septiembrepu) y por probar.. la zona dos del Este de USA.

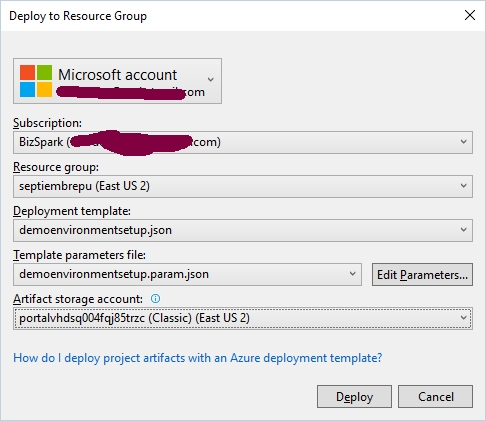
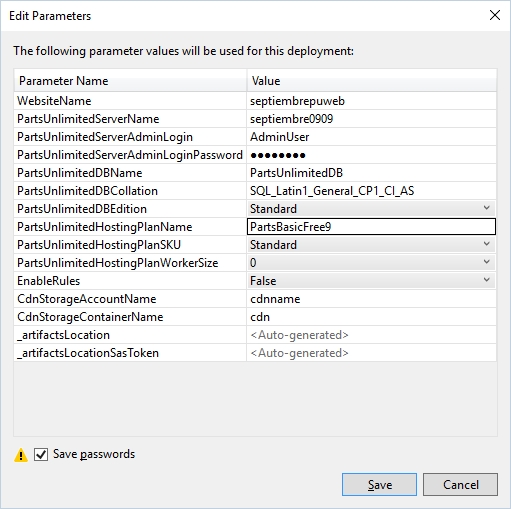
Ahora en el mismo dialogo debemos elegir que template (que ya fue creado anteriormente) usaremos, asi que probaremos las de tipo «demo» como se ve en la pantalla, adicionalmente elegí una de mis cuentas de storage ya existente para que se guarden los artefactos de despliegue, pasado esto no le doy a Deploy aun sino que opto por hacer clic en Edit Parameters…

Esta pantalla es muy delicada, básicamente va a permitirnos trabajar sobre los esquemas que ya están definidos en el template, en ese sentido tomen nota de que tanto para el Website, como para el servidor de BD he usado nombre en minúsculas, que eso no se les olvide al replicar esta demo, pues sino tendrán varios intentos fallidos de despliegue, siendo que para otros parámetros como los relativos a la BD en si no hay problemas como se puede ver. Otro detalle a considerar es que en ese instante estamos creando un password para nuestro servidor de BD y que tendrá privilegios sobre las demás BD que vayamos a crear, así que tengamos en cuenta eso y creemos distintos usuarios para cada una de las BD que surjan.

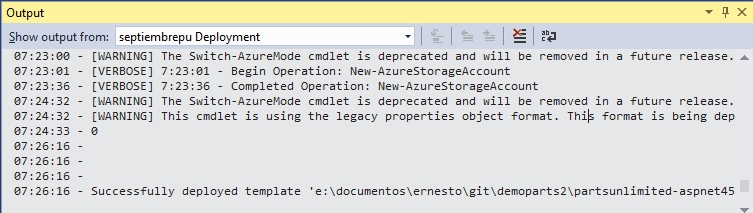
Le damos a grabar y en la pantalla anterior hacemos clic en Deploy, veremos como el script se dispara y se genera nuestro entorno.

Con el entorno ya creado podemos hacer un primer despliegue, pero en este caso tendremos que hacer un pequeño ajuste al Web.config del proyecto, ese cambio consiste en ir a la zona de ConectionStrings y donde teníamos esto..
<connectionStrings> <add name="DefaultConnectionString" connectionString="Server=(localdb)\v11.0;Database=PartsUnlimitedWebsite;Integrated Security=True;" providerName="System.Data.SqlClient" /> </connectionStrings>
Agregar una entrada quedando así:
<connectionStrings> <add name="DefaultConnectionString" connectionString="Server=(localdb)\v11.0;Database=PartsUnlimitedWebsite;Integrated Security=True;" providerName="System.Data.SqlClient" /> <add name="PartsUnlimited.Models.PartsUnlimitedContext" connectionString="Server=(localdb)\v11.0;Database=PartsUnlimitedWebsite;Integrated Security=True;" providerName="System.Data.SqlClient" /> </connectionStrings>
Las implicancias de esto las veremos conforme avancemos, pero de momento despleguemos solo que en este caso desde Visual Studio para entender algunas implicancias posteriores.
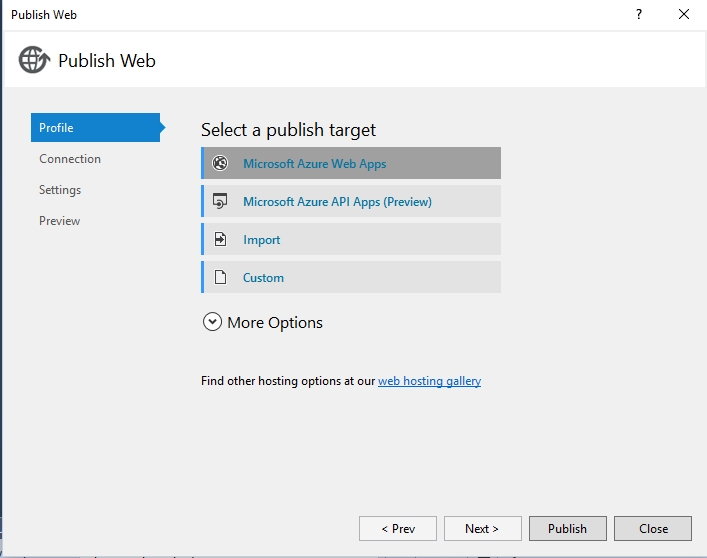
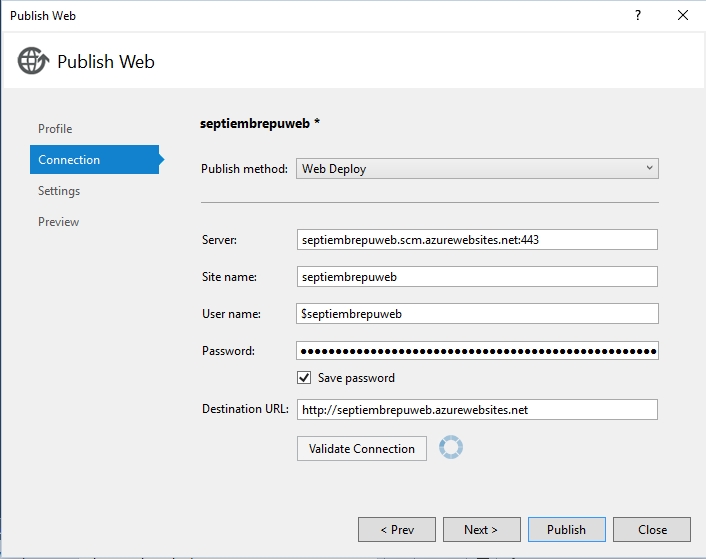
Nos saldrá nuestro clásico dialogo de despliegue, en este caso elegiremos como es obvio la opción de Azure.

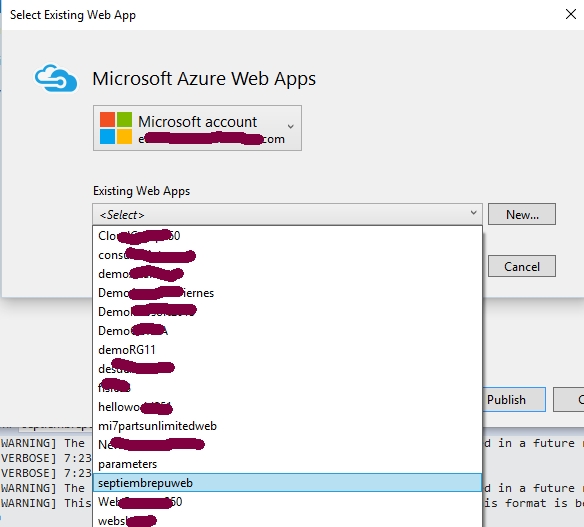
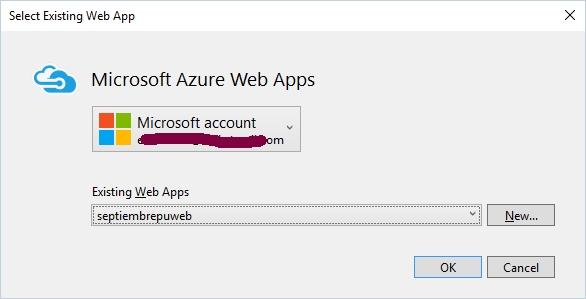
Nuestro primer paso será elegir el Website de destino y como verán ya aparece listado el que hemos creado via el script de los Resource Group (como ven, no he ido al Portal de Azure para esto), y si, podría haber usado New para crear un Website en ese momento, pero al hacerlo perdía la opción de automatizar la creación de todos los recursos involucrados en un solo paso.
Website elegido, le damos a OK.
En este momento, aun no se produce el despliegue, tan solo se generan y descargan las configuraciones de publicación que permitirán el despliegue en lo sucesivo.
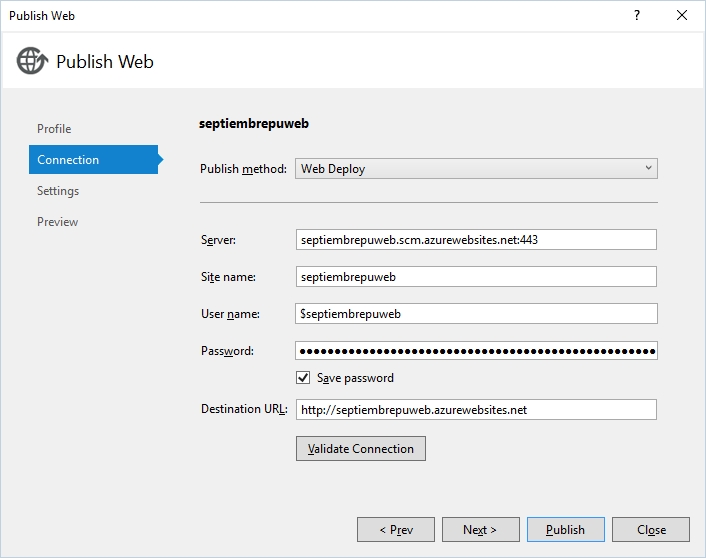
Dicho y hecho, aun no hemos desplegado pero ya Visual Studio «sabe» que credenciales pasar para poder desplegar.
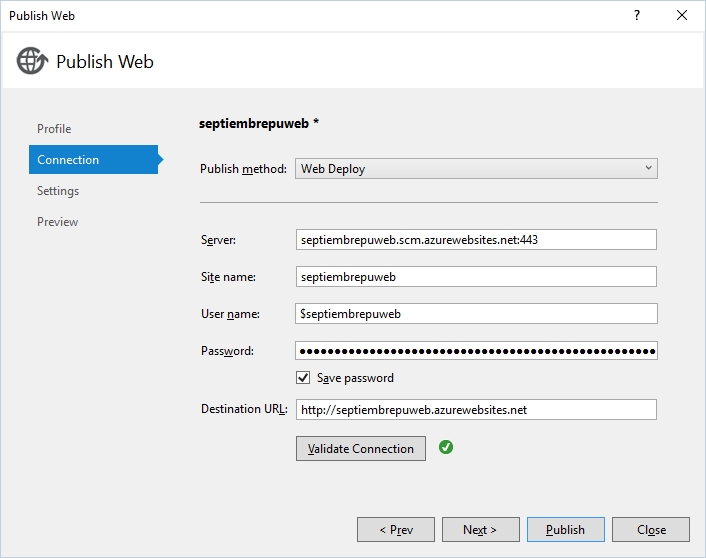
Pero por si las moscas, validamos la conexión
Verde, todo bien, podríamos desplegar… pero aun haremos algo mas, así que nos vamos a Settings
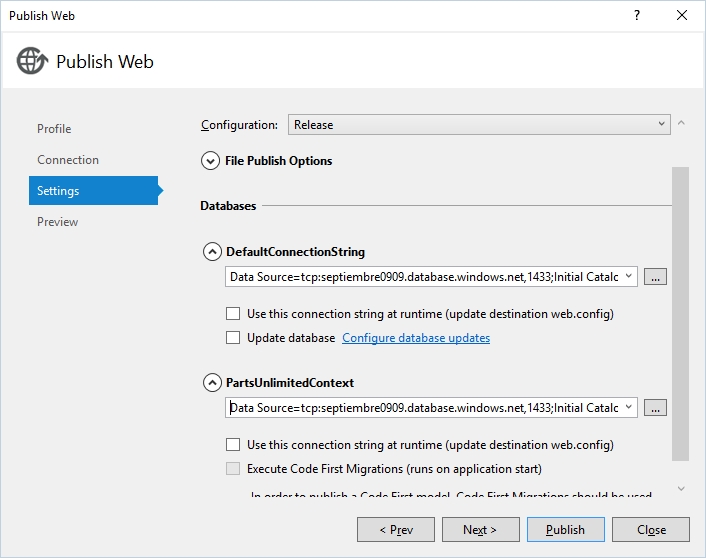
Nos vamos a los Settings, y vemos que se nos ha importado los parámetros de conexión con la BD que creamos al lanzar el script del Resource Group, aquí se nos ofrece la opción de que durante el despliegue se sobreescriba el valor de la cadena de conexión (que como vimos en el post anterior apuntaba a una BD local) y genere la entrada para la Migration de EntityFramework, de hecho en el articulo original se trabaja de esa manera, pero vamos a dejarlo desmarcado y ya explicaremos el porque, baste decir que de momento el web.config que subirá a Azure seguirá apuntando a nuestra BD local. En todo caso este paso es útil para poder copiar la cadena de conexión completas y tenerlas a mano en el Notepad pues las necesitaremos luego.
Antes de hacer el despliegue verificamos que nuestro Website ha sido creado adecuadamente, todo bien.
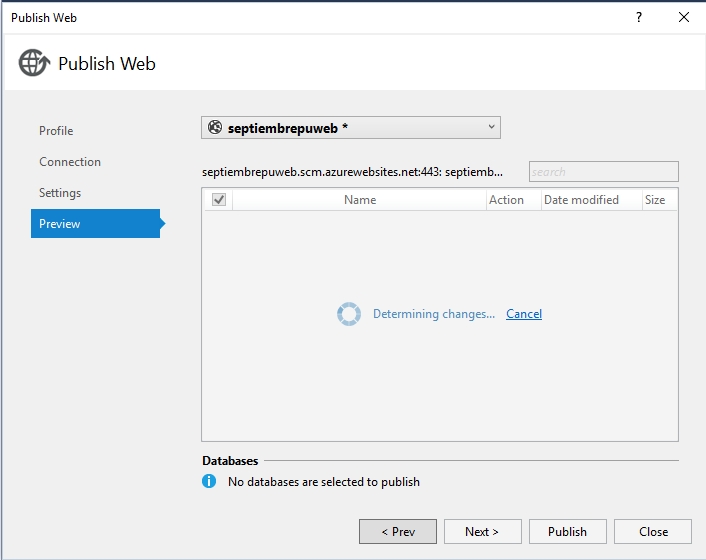
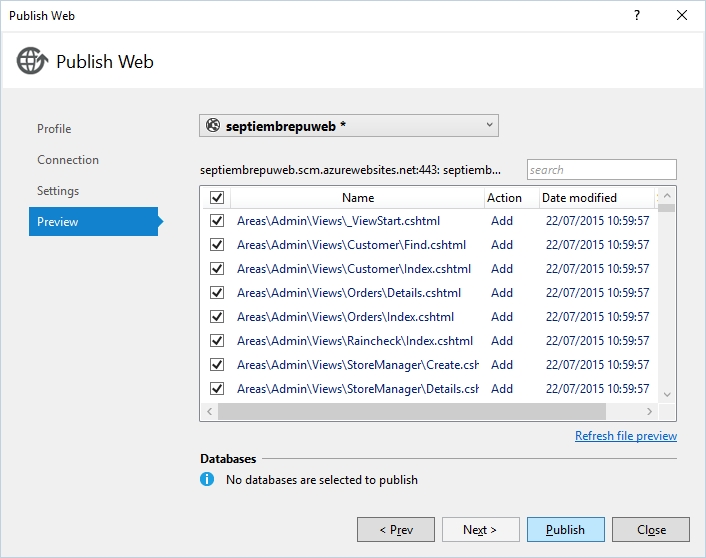
Vamos a Preview y vemos que es lo que involucrara nuestro despliegue…
Listo, la lista de archivos a desplegar esta bien, como es lógico no se sube código en C#, así que hacemos clic en Deploy
Vemos la consola y.. se realiza el despliegue.
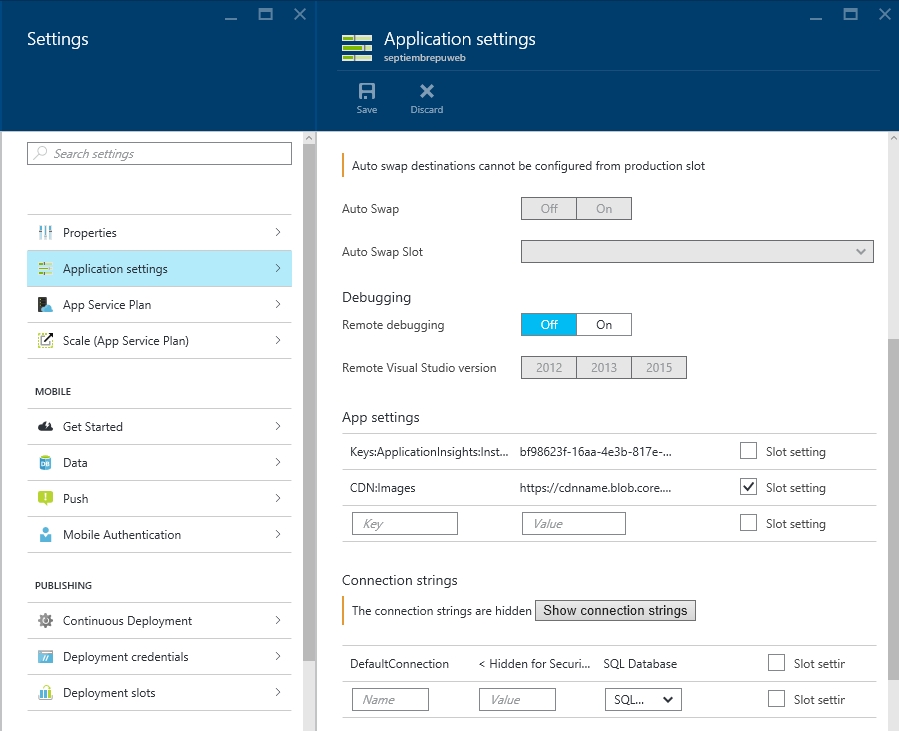
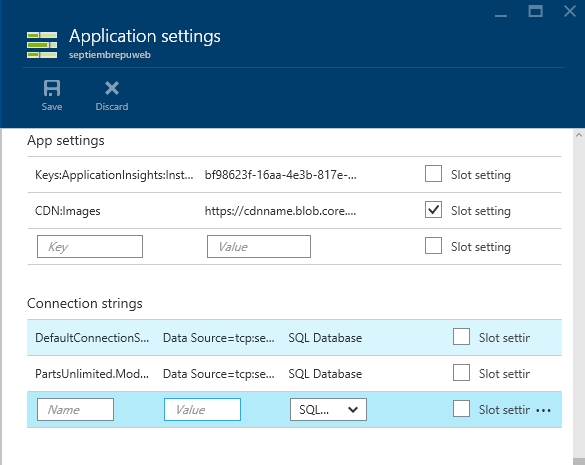
Podríamos ir al website, pero en ese momento verán un hermoso mensaje de error amarillo y rojo (supongo que ya saben la razón), asi que primero debemos ir a nuestro Portal de Azure y buscar nuestro Website, para elegir «Application Settings«
Es en este punto que aplicaremos los conceptos de slots/ranuras en Azure que ya vimos anteriormente, solo que en este caso en lugar de usar nuestro clásico y practico «DondeEstoy» jugaremos con las cadenas de conexión
Básicamente lo que hay que hacer es volver visible la edición de las cadenas de conexión, y crear (o modificar) dos cadenas de conexión, una se llamara DefaultConnectionString y la otra PartsUnlimited.Models.PartsUnlimitedContext, teniendo ambas el mismo valor que anotamos anteriormente, y un detalle adicional: a diferencia de lo que muestra el grafico, debemos tener marcado los checks que dicen slot settings.
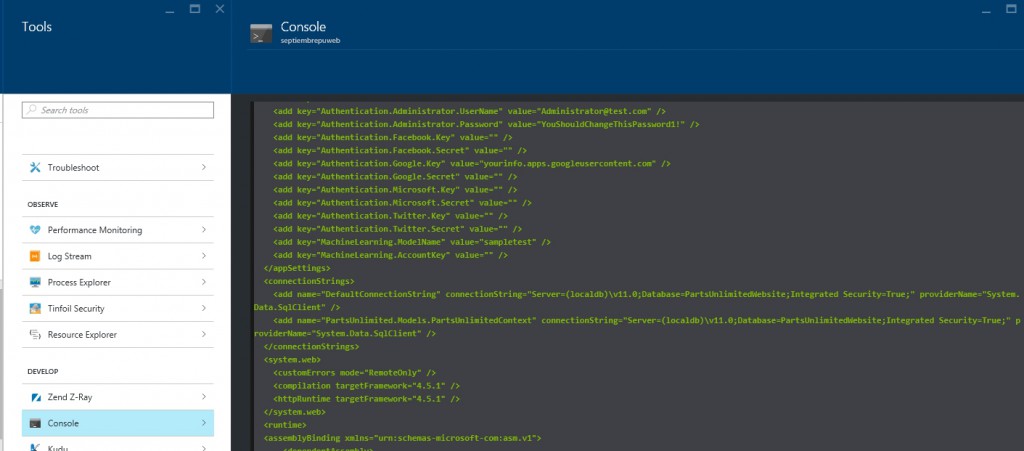
Listo, con esto tenemos a Azure gestionando tanto la cadena principal como la de las Migrations, y para comprobarlo dentro del portal de Azure vamos a Tools y luego a Console, nos saldrá una pantalla similar a DOS donde escribiremos «type web.config» esperamos unos segundos y…. el web.config subido en Azure sigue siendo nuestra BD local!!
En este momento estaremos en duda de si con esto funciona o no el website… pues simplemente vamos a la pagina y recargamos: 
Perfecto, pero aun no hemos visto Visual Studio Online, pues eso lo dejaremos para un siguiente post, pero de momento reflexionemos lo que hemos logrado hasta ahora:
Generar desde VS todo un conjunto de recursos para el despliegue de una aplicación en Azure.
Subir a Azure una aplicación cuyo web.config apunta a una BD local.
Que Azure administre las cadenas de conexión y que nuestra aplicación las use ignorando lo que tiene el web.config.
Piensen en las alternativas de seguridad que se nos abren para nuestro proyectos, pero de momento les dejo con una pregunta, nuestra solución aun esta guardando los parámetros de conexión a la BD y no nos hemos dado cuenta, ¿Cómo lo solucionamos?





2 thoughts on “Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (III)”