De vuelta a los contenidos y en esta ocasión (aprovechando la licencia de Camtasia) decidí probar con un video para explicar un concepto indispensable a la hora de decidir cual sera nuestra arquitectura de desarrollo y despliegue con TFS/VSTS: los Build Agents, que son, como han evolucionado, con que tipos contamos y cuales son las implicancias de elegir Agentes privados o Agentes hosteados, espero que sea de utilidad para entender este pilar de la arquitectura de TFS/VSTS
Enlaces de referencia:
Etiqueta: TFS
Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Bueno, ya salimos de Fiestas Patrias y toca cumplir lo prometido, ir conociendo el nuevo modelo de Builds que ha sido introducido en Visual Studio Online y en Tean Foundation Server 2015 (que ya esta disponible en su versión final) y como comentabamos, se usara el ejemplo Parts Unlimited, que por tener ya las cosas hechas respecto a integración con BD nos servira para dar una visión integral del despliegue.
Los pasos que seguiremos seran los siguientes:
1) Descargar el código fuente de Github, crear nuestro repositorio en VSO y hacer las pruebas en local.
2) Preparar los Resource Group y todas los recursos Azure necesarios para el despliegue desde Visual Studio, de esta manera no tendremos que crear las cosas manualmente desde el Portal, salvo que sea estrictamente necesario.
3) Preparar la Build propiamente dicha y probarla.
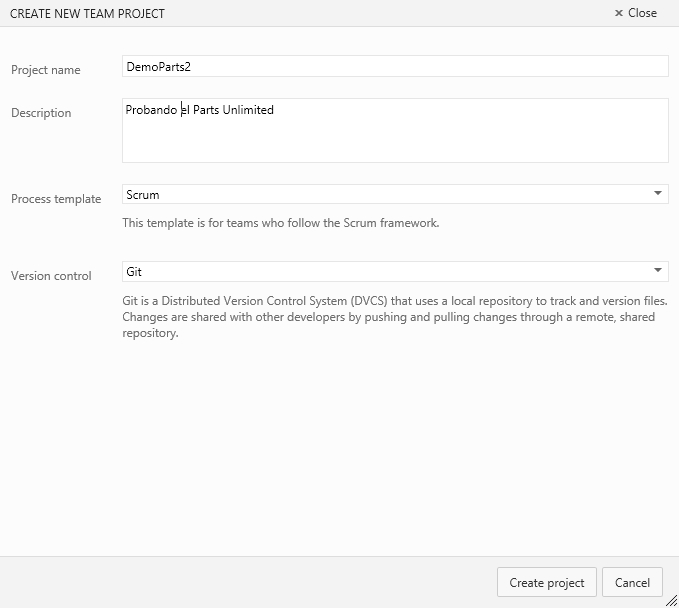
Lo primero es crear un proyecto en Visual Studio Online, nótese que como siempre elegimos Scrum como plantilla y en este caso usaremos Git como modelo de repositorio.

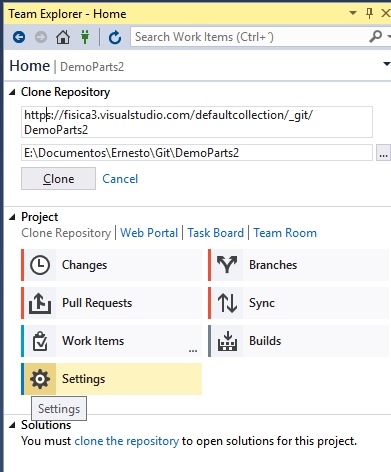
Luego de esto toca conectarse a dicho proyecto desde nuestro Visual Studio, y luego proceder a clonar el repositorio (que forma parte del proyecto de VSO), en este caso el repositorio aun estará vació (a menos que hayamos creado un readme desde el portal de nuestro proyecto), en mi caso particular edite la carpeta local donde se va a clonar el repositorio pues por defecto Visual Studio intenta crear los repositorios locales de Git en el disco C:
 Ahora viene la parte interesante, Parts Unlimited es un proyecto muy interesante que si bien empezo con ASP.NET 4.x ahora están trabajando en una version basada en ASP.NET 5, pero para efectos de esta demo de Integración Continua nos basaremos en la versión 4.X para lo cual deberemos dirigirnos a este branch en GitHub, desde donde podremos bajarnos un Zip con todo el proyecto, lo descargamos luego de lo cual estaremos listos para integrarlo en nuestro repositorio Git de VSO. Finish Reading: Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Ahora viene la parte interesante, Parts Unlimited es un proyecto muy interesante que si bien empezo con ASP.NET 4.x ahora están trabajando en una version basada en ASP.NET 5, pero para efectos de esta demo de Integración Continua nos basaremos en la versión 4.X para lo cual deberemos dirigirnos a este branch en GitHub, desde donde podremos bajarnos un Zip con todo el proyecto, lo descargamos luego de lo cual estaremos listos para integrarlo en nuestro repositorio Git de VSO. Finish Reading: Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (II)
Integración Continua con el nuevo modelo de Builds de VSO/TFS 2015 (I)
Quienes trabajamos en temas de Integración y Entrega Continua, estamos muy interesados en conocer el nuevo modelo de Builds que incorporan Visual Studio Online y TFS, así como lo que nos ofrece de cara a nuestros procesos de calidad y de despliegue, pero antes de esto es bueno hacer un repaso de como hemos llegado hasta aquí.
Primero que nada ¿qué es una Build? o mas bien una Build Definition, es básicamente un proceso que definimos para nuestros proyectos de software en el cual nos aseguramos de que:
- Los proyectos compilen
- Las pruebas unitarias y de integración funcionen
- Se efectue el despliegue al entorno correcto
Algo de esto hemos visto en artículos anteriores, pero la verdad es que estas cosas no fueron faciles siempre, recordemos:
Las Builds aparecen en TFS 2005, bueno, en realidad ya estaban ahí desde hace un tiempo via MSBuild, que recordemos es básicamente el «motor» detras de Visual Studio y es el que se encarga de efectuar las compilaciones, lo que permitió TFS 2005 fue calendarizar las Builds o vincularlas de manera rápida a nuestros checkins (o protecciones de código) , lo cual ya era bastante frente a lo que teniamos antes (Visual SourceSafe) pero por contra era responsabilidad de los equipos (o los preDevOps como yo entonces) preparar todo lo necesario para que las piezas funcionaran y se lograra un despliegue, para esto había que lidiar mas con MSBuild (editando archivos XML y buscando plugins) que con el propio TFS que a efectos prácticos simplemente lanzaba los proyectos y capturaba cuando había errores.
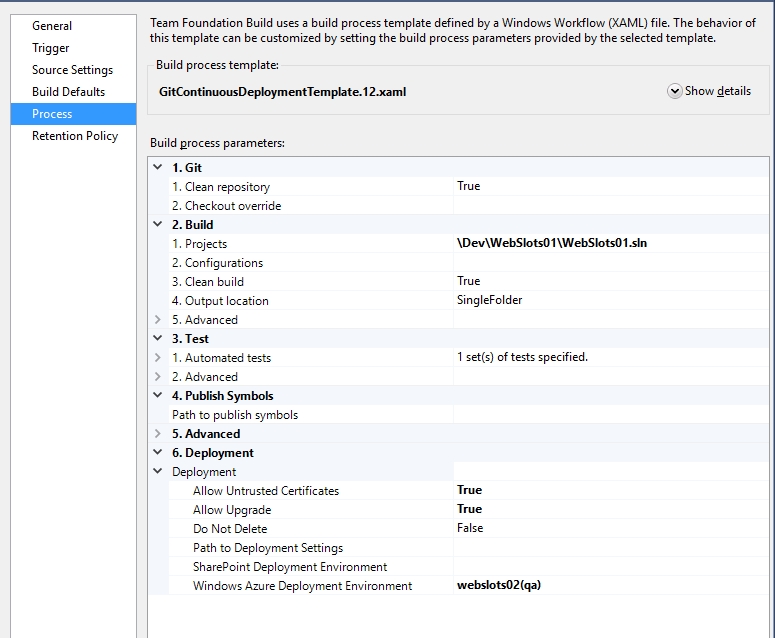
La situación fue mejorando progresivamente tanto en TFS 2008 como en TFS 2010, pero el verdadero cambio se dio en TFS 2012 (que vino de la mano con las pruebas de lo que entonces se llamo TF Service y ahora conocemos como Visual Studio Online) cuando se introdujo un modelo de Builds basado en XAML (en adelante XAML Builds) que prometía la idea de que el flujo fuera modelado siguiendo lo que ya se conocía de Workflow Foundation, en ese sentido uno modelaba el proceso y secuencia de pasos necesarios para nuestro tipo de proyecto, grababa un Template y el MSBuild era usado como etapa final, de hecho la pantalla que vemos en Visual Studio para editar nuestra Build Definition depende directamente del template usado (en el caso de esta Build Definition el template GitContinousDeploymentTemplate.12.xaml)
Este modelo permitió colocar de manera explicita los procesos de Test fuera de MS Build y a la vez utilizar otros frameworks de Test (como NUnit) de manera transparente, posibilitando ademas que algunos terceros publicaran algunos template XAML con modelados específicos para ciertas necesidades; a nivel practico lo que ocurrió fue que las templates mas usadas fueron las que Microsoft fue agregando, destacando las que permiten el soporte de Git (que recordemos solo se incorporo a partir de TFS 2013) y Azure, la cual sin darnos cuenta ya hemos usado anteriormente.
A grandes rasgos este ha sido el modelo que se mantuvo en TFS 2013 y las sucesivas actualizaciones de Visual Studio Online, en el ínterin Microsoft abrazo Git, e hizo grandes esfuerzos por acercar TFS/VSO al mundo Java mediante plugins para Eclipse y avances para integrar Builds de Maven dentro de la plataforma Microsoft, la intención era clara: permitir que VSO sea un gran motor de Integración y Entrega Continua no solo para proyectos .Net sino también otras tecnologías como Java, node.js o iOS, pero lamentablemente el modelo de XAML con todas las ventajas que implicó no permite ese soporte de manera sencilla out of the box, así que desde hace unos meses se nos ha estado avisando de que Microsoft esta trabajando un nuevo modelo de Builds, que es lo que vamos a ver en este y los siguientes articulos.
Llegados a este punto, indiquemos los cambios que representa el nuevo modelo de Builds frente a las XAML Builds (que siguen funcionando perfectamente)
– Totalmente basado en Web, antes podíamos gestionar todo el proceso de las XAML Builds desde el IDE de Visual Studio, siendo que ahora para crear nuestras nuevas Build Definitions debemos ir a nuestra web de Visual Studio Online o Team Foundation Server 2015, lo mismo para ver el estado de ejecución e histórico de estas, todo via web.
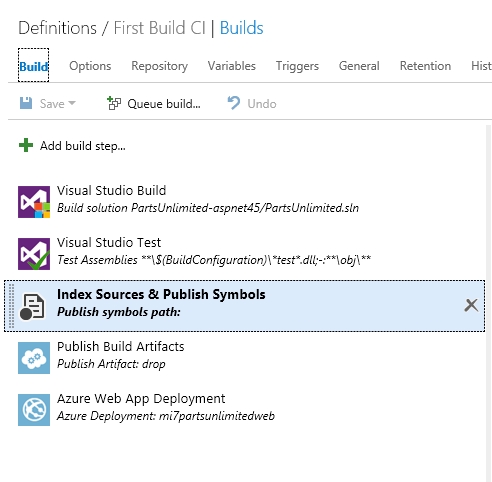
– Flujo pipeline, simplemente es una secuencia de pasos desenchufables, para de esta manera conectar o agregar el paso que se requiere y de ser necesario eliminar un paso no necesario, en este gráfico los 4 primeros pasos vinieron por defecto y yo agregue el ultimo paso de Azure Web App Deployment (como veremos en el próximo articulo).
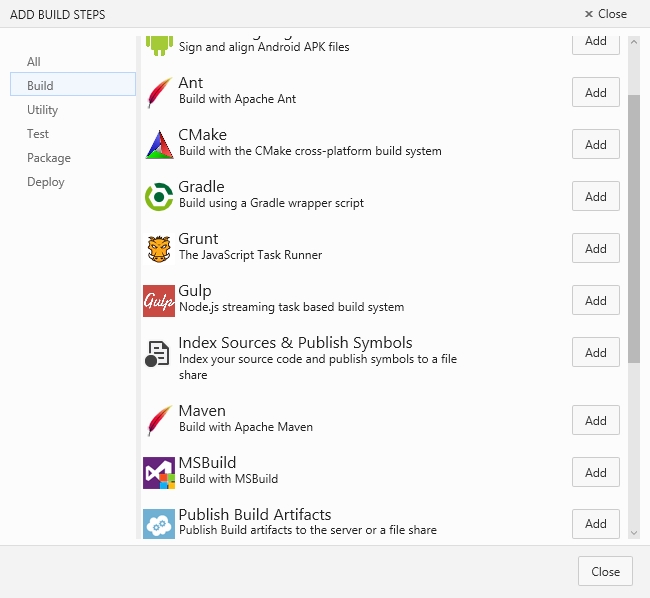
– Modelo extensible, como mencione anteriormente la idea es dar soporte no solo a las tradicionales compilaciones de .Net basadas en MSBuild sino a Gradle, Maven, Ant (y seguro mas por venir) etc… miren nomas:
– Hay que hacerlo todo explicito, si bien el proceso que conocemos para enlazar directamente nuestras Web de Azure con un proceso de CI en VSO resulta muy practico, a la hora de hacer cosas mas avanzadas (como integración con BD) tenemos que parametrizar MSBuild, asi que en este modelo debemos precisar todas las piezas que formaran parte de nuestro proceso en la sección correcta, pero esto lo veremos con mas detalle en la siguiente entrega.
Bueno, ya tenemos definido el marco teórico para empezar a trabajar, para esto nos valdremos del ejemplo Parts Unlimited que esta disponible en GitHub y que ha sido explicado inicialmente en ingles por Charles Sterling en cuyo trabajo me basare (y al que agradezco por permitirme su uso) y agregare algunas cosas que fui descubriendo en el proceso de implementar el ejemplo, ¡espero sus comentarios!