Siendo que poco a poco las tendencias de cloud y DevOps tienden a alcanzar la madurez, he percibido una tendencia que va tomando forma en cuanto al «gusto» de los involucrados mas allá de lo existente en cuanto a herramientas y proveedores.
Por un lado lo que he percibido en estos meses, es que la mayoría de ofertas de trabajo que involucran el termino «cloud» se orientan a perfiles provenientes del ámbito sysadmin/IT pro, siendo que se piden skills vinculados a la gestión de infraestructura física (cableado, almacenamiento, etc) y relativamente poco con respecto a la gestión de las plataformas ya existentes en el mercado, y si algo en cuanto a lo que corresponde a la gestión de maquinas virtuales.
Por otro lado desde que le he tomado interés a lo que es el movimiento DevOps es evidente notar que la mayor atracción va hacia herramientas que tienden automatizar y facilitar la gestión de maquinas virtuales (Puppet, Chef, Vagrant, etc), esto por la necesidad de ser capaz de regenerar exactamente el entorno en que corre nuestra aplicación (de ahí el impacto que tiene el concepto de Infraestructura como código), pero como sabemos eso tiene cierto limite debido al peso que puede llegar a tener una MV así como el tiempo que se tarda en levantar una por mas automatizado que este su creación, de ahí el jale que tiene la propuesta de Docker, contenedores que solo contienen lo necesario para correr la aplicación (delegando buena parte de la carga al SO anfitrión) y así efectuar de manera sencilla un redespliegue de la aplicación…. con entorno y todo.
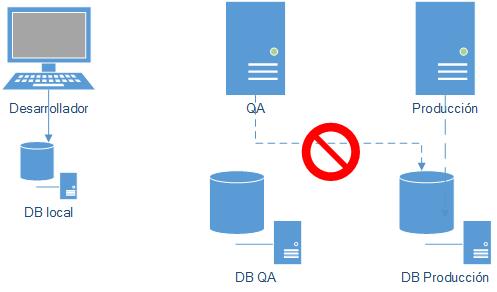
Si bien todo esto no deja de ser un avance, tengo la opinión de que no se esta teniendo una visión integral de las alternativas que se disponen en la actualidad, hace unas semanas estuve en una conversación con el responsable de una aplicación sectorial en una corporación, llegado el momento se nos indico que dentro de la organización se le ofrecía como opción (aparte del usual hardware «real» y maquinas virtuales) efectuar los desarrollos y/o despliegues correspondientes a su departamento.. en la nube! wow… pero en la conversación quedo claro que su responsable de infraestructura solo le había explicado las posibilidades existentes en IaaS y por ende.. solo el como era posible provisionar sus aplicaciones en MV alojadas en la nube, mas no aclarando las posibilidades de que su BD se gestionara como servicio PaaS, y probablemente tampoco la posibilidad de hacer lo mismo con sus aplicaciones Web, con el consiguiente potencial ahorro que se podria conseguir para su organización.
Es que claro, somos criaturas de costumbres y probablemente nos sea mas natural trasladar el ya conocido modelo de Maquinas Virtuales de nuestros servidores a la nube, pero en el camino no debemos perder de vista si efectivamente es esa la mejor solución tanto en costos como facilidad de administración, siendo que PaaS nos provee de una abstracción que simplifica la administración y escalamiento y dándonos opciones para buen rango de nuestras necesidades de desarrollo, y si, claro que hay escenarios en que nuestro requerimiento (necesidad de ser «híbridos», sistemas legados o stack tecnológico muy especifico) va mas allá de los esquemas que nos dan modelos PaaS como Azure App Service o Amazon Elastic Beanstalk pero valorar el modelo correcto es un ejercicio que debemos hacer necesariamente antes de la toma de decisiones.
Lo mismo con el caso de nuestras necesidades de Integración y Entrega Continua, el crecimiento de Docker abre nuevas posibilidades a la hora de regenerar entornos, pero no debemos dejar de tener en cuenta si de veras vamos a estar regenerando entornos periódicamente como parte del proceso, pues hacerlo no es trivial, hace poco desplegué una aplicación sencilla usando Docker a Azure y por el peso tardó bastante (ojo, estamos hablando de cientos de megas por contenedor) en hacerse el despliegue, en ese sentido no dejo de cuestionarme de si efectivamente para esa necesidad es o no mejor provisionar mi aplicación en una plataforma gestionada en vez de una MV o un contenedor, igual si que necesite hace IaaS pero antes debo decidirlo adecuadamente; claro esto no quita que siempre debemos procurar gestionar adecuadamente los archivos de creación de entornos (como hicimos con Resource Manager).
Así pues, nos corresponde tener una visión integral de las tecnologías que van surgiendo y usarlas de la manera mas optima posible, no basándonos unicamente en lo que es mas cercano a lo que ya conocemos de tiempo.