Hace medio año conversábamos acerca de la potencialidad que Microsoft nos empezaba a ofrecer para desarrollar aplicaciones para plataformas Linux y Mac, en el caso Web la iniciativa se llamo ASP NET 5, y en ese sentido se presento una manera para acceder de manera transparente a los valores de configuración (antiguamente manejados por los Web.config) para no tener que preocuparnos si se guardaban dichos valores en un archivo JSON o si por el contrario estábamos guardando dichos valores mediante la consola que Azure nos da para gestionar las Web Apps.
Pues bien, en este lapso varias cosas han transcurrido, y una de ellas es que ASP.NET 5 ahora se llama ASP.NET Core, decisión de Microsoft que ayuda a tener claridad para entender que «este» .Net que corre de manera multiplataforma no es la «siguiente versión» luego de .NET 4.X, así que correspondía regresar al desarrollo puro y duro para verificar si nuestra clase Helper seguía funcionando, como es lógico habiendo pasado de una versión beta a una release candidate, las API se han actualizado por lo cual algunos de los metodos que se utilizaban ya no funcionan o funcionan de manera diferente, asi que correspondió hacer el ejercicio de revisar el código y dejarlo operativo.
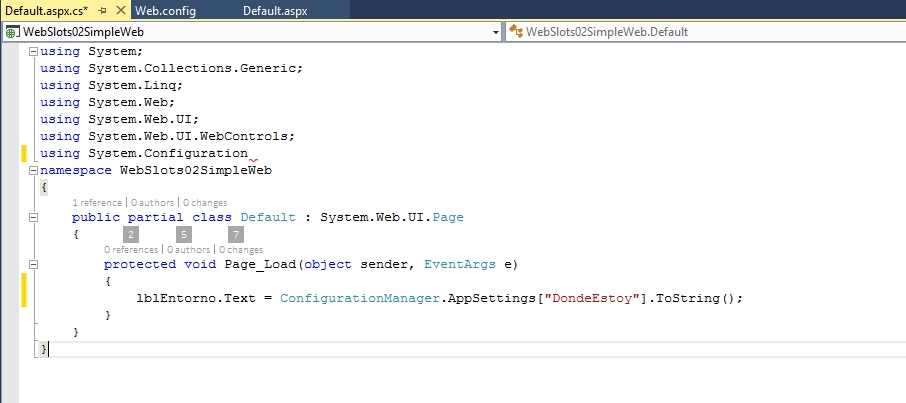
De igual manera aproveche la ocasión para incorporar algo que se me quedo pendiente: soporte para cadenas de conexión, de esta manera seguiremos teniendo (como en ASP.NET 4x) la opción de trabajar en desarrollo con una BD local, y en entornos de despliegue (QA, PROD, etc) con una conexión gestionada por el entorno de Azure, evitando de esta manera trabajar con las ya conocidas Transformaciones, de esta manera si antes teníamos un fragmento de codigo asi:
services.AddEntityFramework() .AddSqlServer() .AddDbContext<ApplicationDbContext>(options => options.UseSqlServer(Configuration["Data:DefaultConnection:ConnectionString"]));
Con el uso de nuestro HelperConfig quedaria asi:
services.AddEntityFramework() .AddSqlServer() .AddDbContext<ApplicationDbContext>(options => options.UseSqlServer(HelperConfig.GetConnectionString(Configuration, "DefaultConnection")));
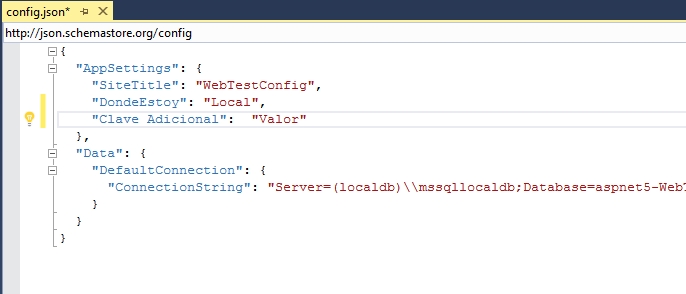
Y de esta manera seria posible acceder de manera transparente al valor de la cadena de conexión que podria estar en nuestro JSON, asi:
"Data": {
"DefaultConnection": {
"ConnectionString": "Server=(localdb)\\mssqllocaldb;Database=aspnet5-WebTestConfig2-b1ec5227-eb73-448b-86ee-63e3746185e7;Trusted_Connection=True;MultipleActiveResultSets=true"
}
},
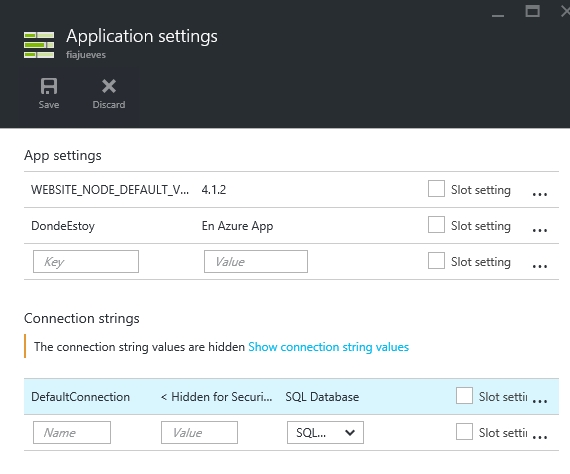
O, como mencionamos antes, en la consola de Azure:
Todo esto lo he subido a GitHub junto a un proyecto Web sencillo (vamos, la aplicación por defecto de Visual Studio 2015) para que uds lo descarguen y revisen su funcionamiento, particular atención merecen los siguientes archivos:
https://github.com/fisica3/HelperConfig/blob/master/src/WebTestConfig2/Helper.cs (la clase HelperConfig en si y todo lo necesario para que funcione)
https://github.com/fisica3/HelperConfig/blob/master/src/WebTestConfig2/appsettings.json (Los AppSettings y Connection Strings involucrados)
https://github.com/fisica3/HelperConfig/blob/master/src/WebTestConfig2/Startup.cs (Clase de arranque que prepara la Inyección de Dependencias e invoca a HelperConfig.GetConnectionString)
https://github.com/fisica3/HelperConfig/blob/master/src/WebTestConfig2/Controllers/HomeController.cs (Controlador que hace uso de HelperConfig.GetAppSettings)
En los próximos días explicare un poco mas de este pequeño proyecto, espero que les sea de utilidad y no se olviden de enviarme sus comentarios.