Luego de que el camino de usar las Azure API Apps no fuera el mas adecuado para la prueba de concepto (lo cual no quita que sea una tecnología muy prometedora para desarrollar con REST) de nuestro entorno de despliegue, toca proceder a usar los ya conocidos Azure Websites para el ejemplo, en ese sentido repasemos lo que tenemos hasta el momento:
- Un Team Project en Visual Studio Online, bajo modelo Git (por cierto ¿sabían que está en camino la posibilidad de renombrar los proyectos?)
- Ya sabemos cómo subir nuestros cambios de nuestro repositorio local de Git a VSO
- Ya sabemos cómo crear un entorno de despligue en Azure desde Visual Studio, lo hemos visto con API Apps, pero el proceso es básicamente similar para Azure Websites, y claro también hemos aprendido a desplegar desde Visual Studio.
- Hemos entrado al Portal de Azure y revisado lo que hemos instalado desde Visual Studio.
Con estas bases regresemos a nuestro problema inicial, gestionar los despliegues en entornos separados de QA, Staging, Preproducción, Integración, etc.., en ese sentido debo mencionar que las practicas usuales y conocidas respecto a Integración Continua se basan en el versionamiento de : Código fuente, scripts, datos de prueba, archivos de configuración, siendo lo de Infraestructura como Código un paso más allá en ello (algo en lo que tengo que ponerme cuanto antes); dicho esto el enfoque asumido por Microsoft en los web slots consiste en dejar que el entorno (Azure en este caso) se haga cargo de la gestión de ciertos atributos críticos (definidos por los usuarios, claro está) como las cadenas de conexión a BD de producción, lo cual permite copiar todo el contenido versionado con la seguridad de que no habrá forma de que se hagan públicos esos datos sensitivos, probablemente este enfoque (que personalmente me reduce la cantidad de Perfiles de Publicación que debo de crear en mi proyecto) sea chocante para algunos, pero yo lo veo como una apuesta muy seria y con bastante lógica especialmente cuando ya se trabaja con entornos muy sensitivos, recordemos que los archivos de transformación, que vimos en la primera parte de esta serie, obligan a tener una copia de los atributos variables de cada entorno a fin de luego poder regenerar un .config mezclado.
(Muchas gracias a Scott Hunter quien en el último DevDays me conto estos detalles y permitió que le diera un nuevo vistazo a los slots que es el que comparto con ustedes)
Ya sabemos a que vamos a enfrentarnos, así que manos a la obra.
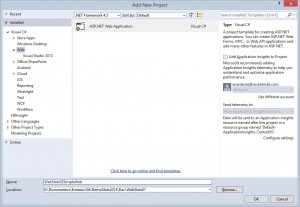
Como primer paso agregamos a nuestra solución un nuevo proyecto ASP.NET Web que llamaremos WebSlots02SimpleWeb, en este caso lo estamos agregando dentro de la estructura de solución WebSlots01 que ya teníamos.
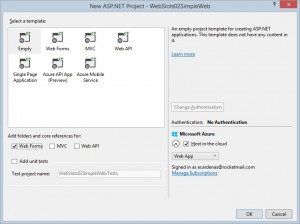
 Ahora toca elegir el tipo de proyecto que vamos a elegir, en este caso voy a optar por un proyecto Empty a fin de tener algo ligero sin demasiado overhead que no es necesario para esta prueba, y le agregaremos referencia a los queridos WebForms (si, me siguen gustando ¿algún problema?).
Ahora toca elegir el tipo de proyecto que vamos a elegir, en este caso voy a optar por un proyecto Empty a fin de tener algo ligero sin demasiado overhead que no es necesario para esta prueba, y le agregaremos referencia a los queridos WebForms (si, me siguen gustando ¿algún problema?).
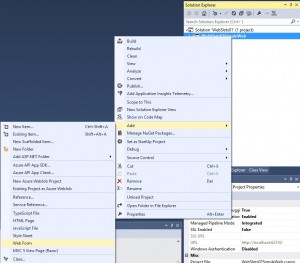
 Con el proyecto abierto agregamos un WebForm (recordemos que es un proyecto de tipo Empty):
Con el proyecto abierto agregamos un WebForm (recordemos que es un proyecto de tipo Empty):
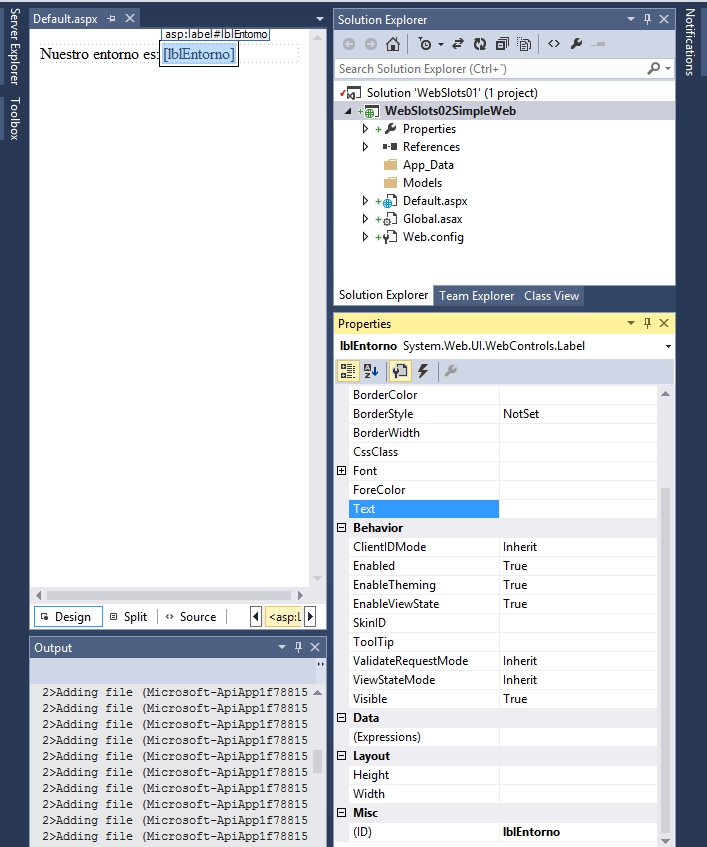
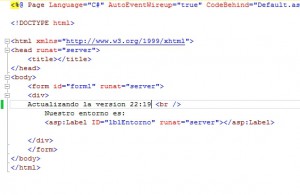
 En este caso la idea será (como en el frustrado ejemplo anterior) poder leer en tiempo de ejecución un AppSetting diferente por cada entorno en el que nos encontremos, asi que prepararemos nuestra WebForm para ello:
En este caso la idea será (como en el frustrado ejemplo anterior) poder leer en tiempo de ejecución un AppSetting diferente por cada entorno en el que nos encontremos, asi que prepararemos nuestra WebForm para ello: 
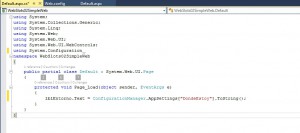
Y agregamos el código en C# respectivo, nada del otro mundo, solo una lectura de un valor (“DondeEstoy”) escrito en nuestro Web.config:
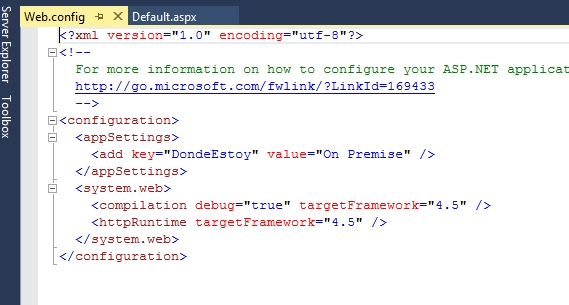
 Obviamente que nuestro Web.Config tiene que estar preparado para ello ¿no?
Obviamente que nuestro Web.Config tiene que estar preparado para ello ¿no?
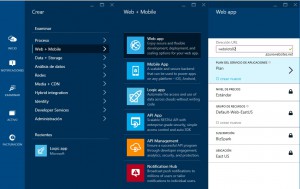
 Ahora toca preparar el entorno, para esto nos vamos a nuestro Portal de Azure y provisionamos nuestro WebSite, para evitar confusiones lo he llamado WebSlots02:
Ahora toca preparar el entorno, para esto nos vamos a nuestro Portal de Azure y provisionamos nuestro WebSite, para evitar confusiones lo he llamado WebSlots02:
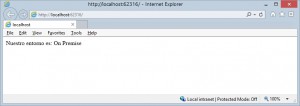
 Mientras esperamos que el Website es provisionado por Azure vamos a VS y ejecutamos nuestro proyecto:
Mientras esperamos que el Website es provisionado por Azure vamos a VS y ejecutamos nuestro proyecto:
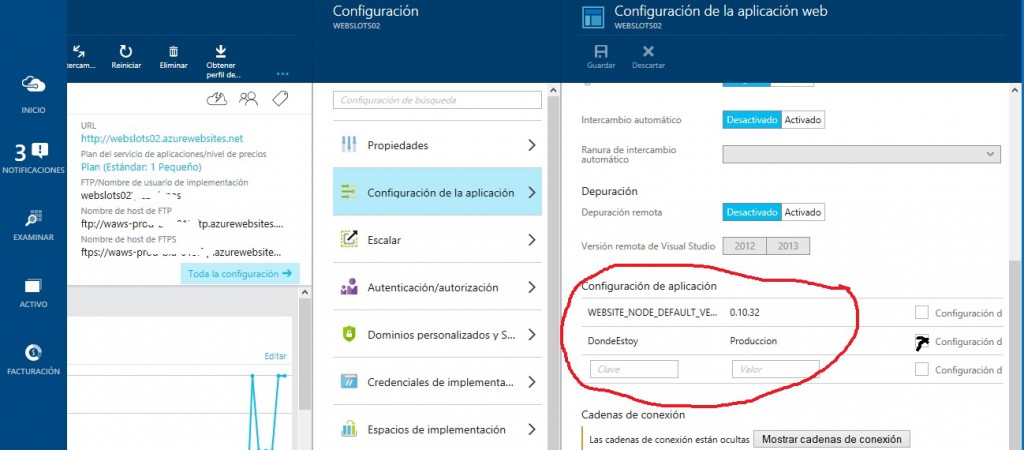
 Perfecto, estamos en local y lee lo que hemos escrito en el Web.Config, ahora toca hacer que Azure sobreescriba dichos valores por unos diferentes, asi que vamos al Portal, verificamos que el WebSite ya esta provisionado y vamos a “Configuración de la aplicación”, centrémonos en la parte marcada en rojo, atentos que esto es una de las partes mas importantes del proceso 😉
Perfecto, estamos en local y lee lo que hemos escrito en el Web.Config, ahora toca hacer que Azure sobreescriba dichos valores por unos diferentes, asi que vamos al Portal, verificamos que el WebSite ya esta provisionado y vamos a “Configuración de la aplicación”, centrémonos en la parte marcada en rojo, atentos que esto es una de las partes mas importantes del proceso 😉
 Como podemos inferir la zona en cuestión esta mapeada a los AppSettings de nuestro Web.config (y me imagino que también al nuevo formato de configuración que se viene con ASP.NET 5), siendo que ese atributo de WEBSITE_NODE_DEFAULT_VERSION ya venia precargado en el entorno (y por eso no lo tocamos) y el que he agregado es uno llamado “DondeEstoy” para que coincida con lo que habíamos escrito en el Web.Config, y claro lo que varía es el valor, en este caso “Producción”, notese el check box al costado “Configuración de ranuras”, esto hace una gran diferencia pues al marcarlo protegemos el valor y evitamos que sea copiado cuando efectuemos posteriormente los intercambios, volveremos sobre esto mas adelante, pero de momento quedémonos con la idea de que si es un valor “transversal” a todos nuestros entornos en Azure (lo de local se maneja aparte) debemos dejarlo desmarcado, y si por el contrario queremos aislar el valor de cada entorno debemos marcarlo.
Como podemos inferir la zona en cuestión esta mapeada a los AppSettings de nuestro Web.config (y me imagino que también al nuevo formato de configuración que se viene con ASP.NET 5), siendo que ese atributo de WEBSITE_NODE_DEFAULT_VERSION ya venia precargado en el entorno (y por eso no lo tocamos) y el que he agregado es uno llamado “DondeEstoy” para que coincida con lo que habíamos escrito en el Web.Config, y claro lo que varía es el valor, en este caso “Producción”, notese el check box al costado “Configuración de ranuras”, esto hace una gran diferencia pues al marcarlo protegemos el valor y evitamos que sea copiado cuando efectuemos posteriormente los intercambios, volveremos sobre esto mas adelante, pero de momento quedémonos con la idea de que si es un valor “transversal” a todos nuestros entornos en Azure (lo de local se maneja aparte) debemos dejarlo desmarcado, y si por el contrario queremos aislar el valor de cada entorno debemos marcarlo.
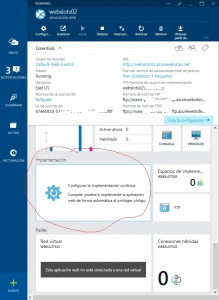
Hecho esto toca desplegar nuestra solución a nuestro ya provisionado y configurado Website, en esta ocasión no usaremos Visual Studio directamente sino que nos valdremos de las opciones de Integración Continua, para lo cual vamos a la zona del panel respectiva y elegimos Implementación: 
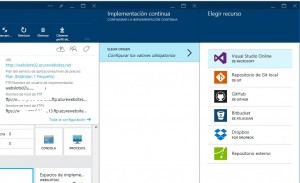
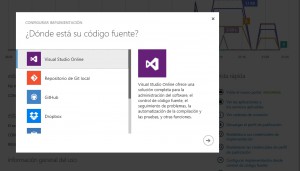
Hecho esto obtendremos las distintas opciones disponibles para realizar Integración Continua hacia Azure: Dropbox, Git, Bitbucket, etc… pero como hemos dicho usaremos Visual Studio Online. 
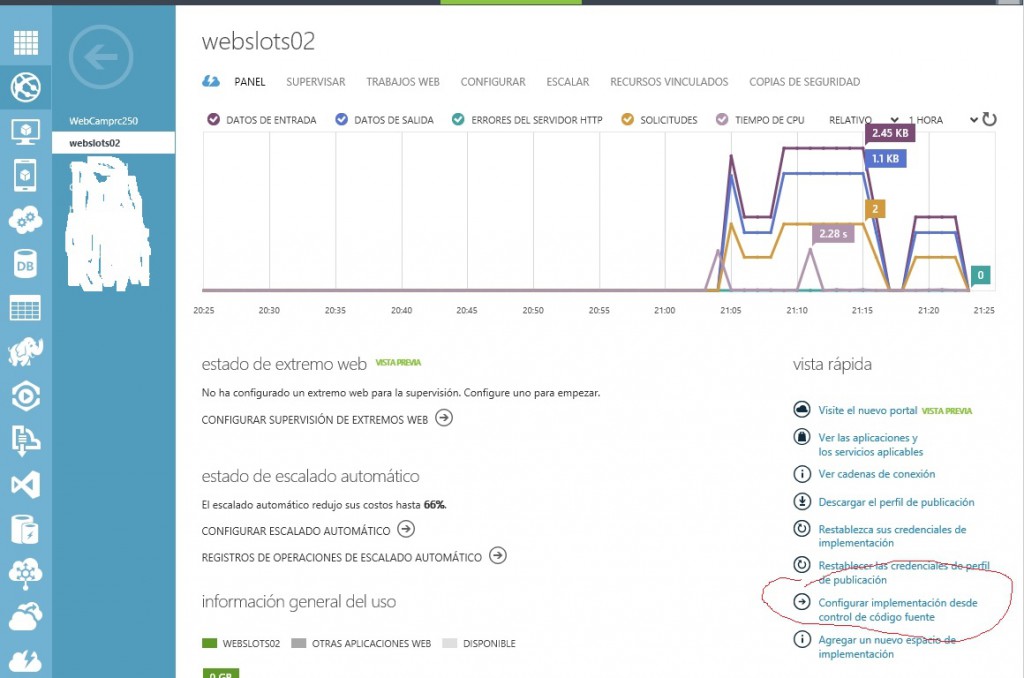
Ahora bien, en este punto tendremos que efectuar un pequeño desvio, dirigiéndonos al portal “antiguo” de Azure (esto lo hacemos porque este nivel de integración aun no ha sido implementado en el nuevo Portal), y luego de confirmar que ahí también aparece listado nuestro Website seleccionamos la pestaña de Panel, y dentro del Panel hacemos clic en “Configurar implementación desde control de código fuente”:
 Esto nos presentara un simpático wizard en el que iremos avanzando progresivamente para (ahora si) vincular nuestro Website con VSO:
Esto nos presentara un simpático wizard en el que iremos avanzando progresivamente para (ahora si) vincular nuestro Website con VSO:
Luego de haber introducido la URL de nuestra implementación de VSO se nos pedirá que confirmemos la operación:
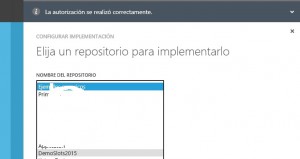
 Con la autorización concedida solo resta enlazar el Website con uno de nuestros Repositorios/TeamProjects existentes en nuestro VSO, como es lógico elegiremos el que hemos creado en la sección anterior:
Con la autorización concedida solo resta enlazar el Website con uno de nuestros Repositorios/TeamProjects existentes en nuestro VSO, como es lógico elegiremos el que hemos creado en la sección anterior:
 Azure empieza a efectuar la vinculación…
Azure empieza a efectuar la vinculación… 
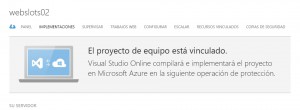
Y listo, VSO y nuestro Azure Websites están vinculados, en este punto se nos recuerda que el despliegue se efectuara cuando hagamos el siguiente commit (en Git) o Checkin (si nuestro Team Project usa TFVC)
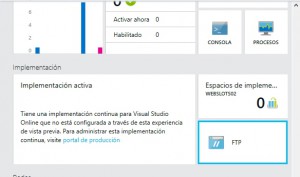
 Regresamos al Portal y vemos que aparece una referencia a los cambios que hemos hecho, asi que de momento tendremos que lidiar con estos dos portales para este trabajo.
Regresamos al Portal y vemos que aparece una referencia a los cambios que hemos hecho, asi que de momento tendremos que lidiar con estos dos portales para este trabajo. 
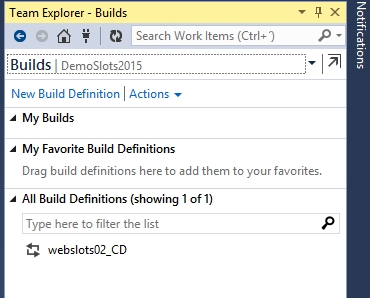
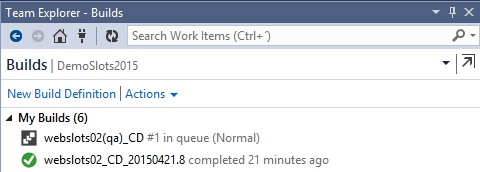
Regresamos a Visual Studio, y en la zona del Team Explorer nos dirigimos a la sección de Builds, podemos ver que se nos ha agregado una Build Definition llamada webslots02_CD (el nombre de nuestro website + _CD), perfecto.
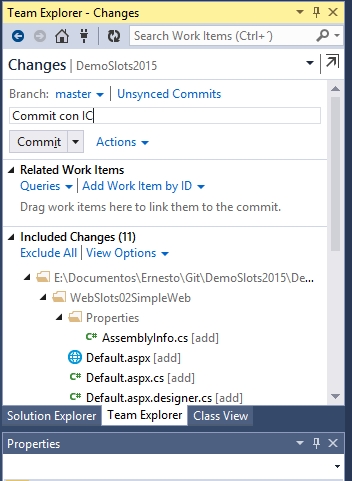
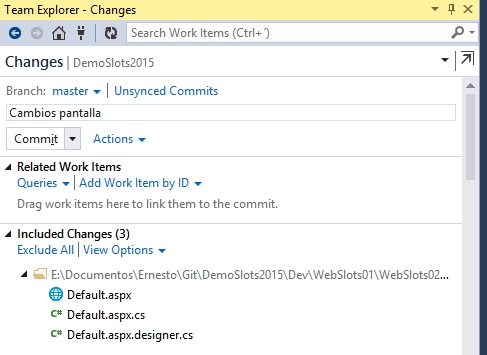
 Resta comprobar si el despliegue a Azure funciona como se esperaba, así que hacemos un commit y luego sincronización de lo hecho en nuestro proyecto de WebForms:
Resta comprobar si el despliegue a Azure funciona como se esperaba, así que hacemos un commit y luego sincronización de lo hecho en nuestro proyecto de WebForms: 
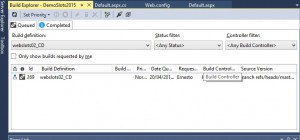
Navegamos hacia el Build Explorer y vemos que efectivamente se ha encolado una Build de nuestra Definición webslots02_CD, y eso es lo que ocurrirá en adelante cada vez que subamos cambios hacia el VSO: se disparara un proceso de despliegue.
 Luego de un tiempo en que se efectúan las compilaciones y ejecuciones de las validaciones de Código Estatico y Pruebas Unitarias se nos notificara que la Build se ejecuto satisfactoriamente:
Luego de un tiempo en que se efectúan las compilaciones y ejecuciones de las validaciones de Código Estatico y Pruebas Unitarias se nos notificara que la Build se ejecuto satisfactoriamente: 
Si en este punto hay problemas en la ejecución de la Build puede deberse a algo que tendremos que cambiar en la Build Definition, pero eso lo veremos mas adelante.
Ahora nos corresponde probar el despliegue de nuestro Website, asi que vamos a la URL respectiva, y este es el resultado:
 Perfecto, hemos desplegado nuestra aplicación al actualizar nuestro código fuente, y la aplicación leyó los valores almacenados en Azure (“Producción”), ignorando los que tenía nuestro AppSettings (“On Premise”), todo bien, salvo por el hecho de que la idea no es ir desplegando a Producción directamente con cada cambio que efectuemos en Visual Studio, sino por el contrario asegurarnos de tener diversos entornos previos al pase definitivo a producción, así que toca hacer algo mas para llegar a ello.
Perfecto, hemos desplegado nuestra aplicación al actualizar nuestro código fuente, y la aplicación leyó los valores almacenados en Azure (“Producción”), ignorando los que tenía nuestro AppSettings (“On Premise”), todo bien, salvo por el hecho de que la idea no es ir desplegando a Producción directamente con cada cambio que efectuemos en Visual Studio, sino por el contrario asegurarnos de tener diversos entornos previos al pase definitivo a producción, así que toca hacer algo mas para llegar a ello.
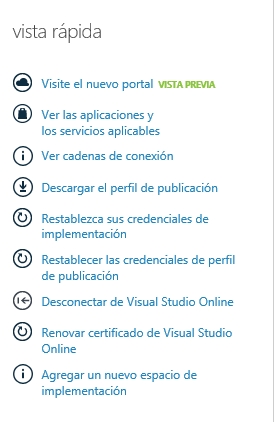
Como primer paso toca desconectar a nuestro Website de producción de VSO, por lo que vamos al Portal Manage de Azure y en el Panel elegimos “Desconectar de Visual Studio Online”, de esta manera evitaremos que por “error” despleguemos directamente hacia Producción.
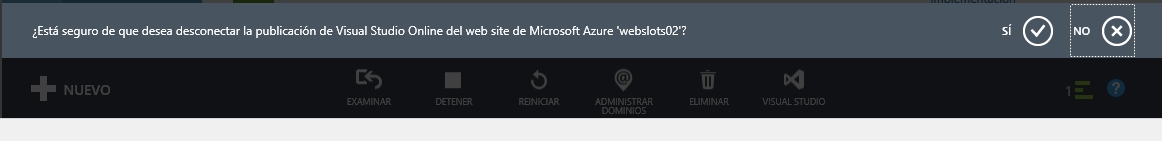
 Confirmamos que efectivamente queremos desconectar:
Confirmamos que efectivamente queremos desconectar:
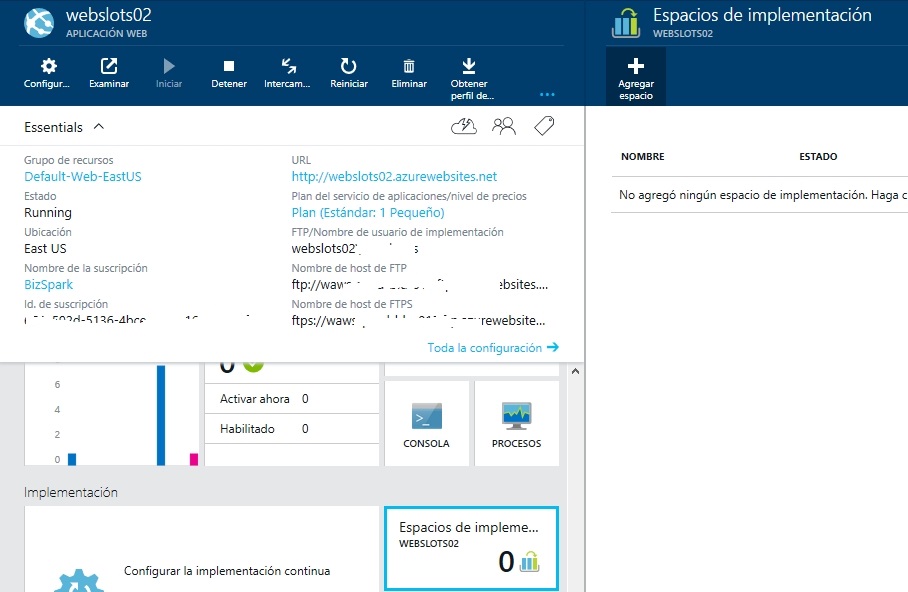
 Y nos vamos al Portal “moderno” y comprobamos que efectivamente, se ha regresado a su estado inicial, no teniendo ninguna Implementación configurada, perfecto, aprovecharemos y haremos clic en “Espacios de implementación”
Y nos vamos al Portal “moderno” y comprobamos que efectivamente, se ha regresado a su estado inicial, no teniendo ninguna Implementación configurada, perfecto, aprovecharemos y haremos clic en “Espacios de implementación”
 Ahora (¡al fin!) nos toca configurar los Slots (Espacios de implementación) para nuestro despliegue, seguimos las instrucciones y agregamos una “ranura” llamada qa, como nos indica el portal esto nos permite configurar distintas versiones de nuestro website, probarlas y luego intercambiar el contenido y la configuración entre ranuras, ojo a la sección que dice “Origen de configuración” pues por defecto nos crea un Website con los mínimos valores por defecto, siendo que si elegimos otro slot como origen podremos copiar todo lo que ya tengamos configurado en el Website “maestro”, lo cual nos será muy práctico pues (entre otras cosas) ya tendremos copiados los nombres de las keys, tanto de las AppSetting como de las Cadenas de Conexión.
Ahora (¡al fin!) nos toca configurar los Slots (Espacios de implementación) para nuestro despliegue, seguimos las instrucciones y agregamos una “ranura” llamada qa, como nos indica el portal esto nos permite configurar distintas versiones de nuestro website, probarlas y luego intercambiar el contenido y la configuración entre ranuras, ojo a la sección que dice “Origen de configuración” pues por defecto nos crea un Website con los mínimos valores por defecto, siendo que si elegimos otro slot como origen podremos copiar todo lo que ya tengamos configurado en el Website “maestro”, lo cual nos será muy práctico pues (entre otras cosas) ya tendremos copiados los nombres de las keys, tanto de las AppSetting como de las Cadenas de Conexión.
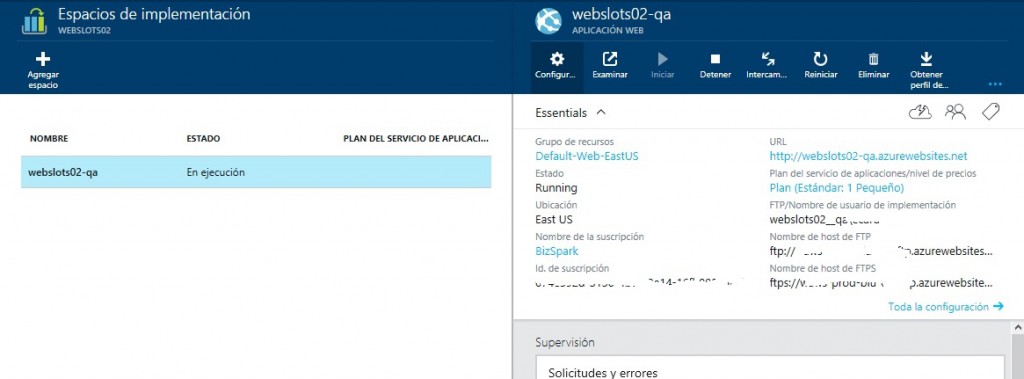
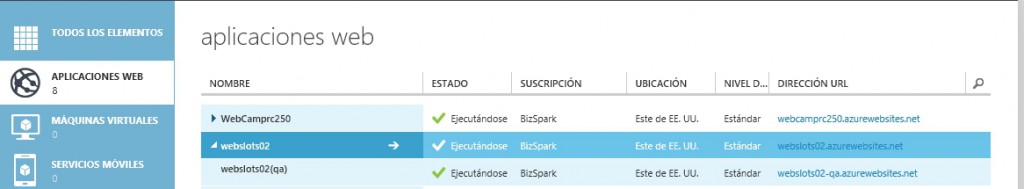
 Pasados unos instantes, tenemos nuestro slot/ranura listo, como podemos ver si nuestra URL original (de producción) era webslots02.azurewebsites.net nuestra ranura qa se llama webslots02-qa.azurewebsites.net, una convención bastante practica ¿no?
Pasados unos instantes, tenemos nuestro slot/ranura listo, como podemos ver si nuestra URL original (de producción) era webslots02.azurewebsites.net nuestra ranura qa se llama webslots02-qa.azurewebsites.net, una convención bastante practica ¿no?
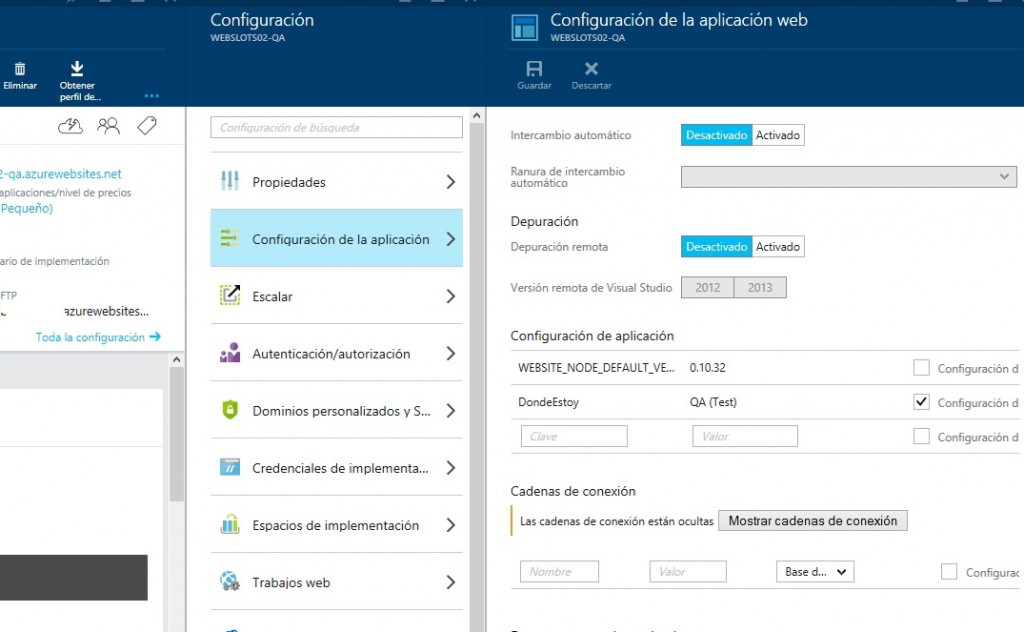
 Ranura qa creada, ahora resta asignarle los valores personalizados, así que vamos a su Configuración->Configuración de la aplicación (nótese que es como configurar todo un Website en si mismo, solo que en realidad está vinculado a su “padre”), en la zona Configuración de Aplicación notaremos que ya había copiado la key/valor original “DondeEstoy/Producción” por lo que nos corresponderá editar y colocar nuestro valor personalizado “QA (Test)” no olvidándonos de tener marcado el checkbox contiguo, como que todo ya empieza a tomar forma ¿no?
Ranura qa creada, ahora resta asignarle los valores personalizados, así que vamos a su Configuración->Configuración de la aplicación (nótese que es como configurar todo un Website en si mismo, solo que en realidad está vinculado a su “padre”), en la zona Configuración de Aplicación notaremos que ya había copiado la key/valor original “DondeEstoy/Producción” por lo que nos corresponderá editar y colocar nuestro valor personalizado “QA (Test)” no olvidándonos de tener marcado el checkbox contiguo, como que todo ya empieza a tomar forma ¿no?
 Antes de proseguir haremos una pequeña validación que no hicimos anteriormente, comprobaremos que la ranura qa ha sido provisionada, todo bien, seguimos.
Antes de proseguir haremos una pequeña validación que no hicimos anteriormente, comprobaremos que la ranura qa ha sido provisionada, todo bien, seguimos.
 Ahora nos toca desplegar hacia QA, por lo cual tenemos que efectuar la vinculación respectiva, para esto volvemos al Portal clásico, comprobando que nuestro Website original webcamp02 tiene una dependencia llamada webslots02(qa), lo cual refleja los cambios que acabamos de hacer, será sobre webslots02(qa) donde hagamos la vinculación con VSO.
Ahora nos toca desplegar hacia QA, por lo cual tenemos que efectuar la vinculación respectiva, para esto volvemos al Portal clásico, comprobando que nuestro Website original webcamp02 tiene una dependencia llamada webslots02(qa), lo cual refleja los cambios que acabamos de hacer, será sobre webslots02(qa) donde hagamos la vinculación con VSO.
 Antes de proseguir verifiquemos nuestro Visual Studio y comprobemos que la Build Definition (que usamos para desplegar hacia producción) ha sido deshabilitada, perfecto, era lo esperable, podemos borrarla si queremos.
Antes de proseguir verifiquemos nuestro Visual Studio y comprobemos que la Build Definition (que usamos para desplegar hacia producción) ha sido deshabilitada, perfecto, era lo esperable, podemos borrarla si queremos. 
De vuelta en la consola de Azure efectuamos los pasos de vinculación que ya conocemos entre nuestro Website QA y VSO 
 Volvemos a Visual Studio y vemos una nueva Build Definition webslots02(qa)_CD, la original (si no la hemos borrado ya) sigue deshabilitada.
Volvemos a Visual Studio y vemos una nueva Build Definition webslots02(qa)_CD, la original (si no la hemos borrado ya) sigue deshabilitada.
 Como sigo en Visual Studio aprovecho para actualizar nuestro código fuente:
Como sigo en Visual Studio aprovecho para actualizar nuestro código fuente: 
Como el código ha cambiado, puedo aprovechar y subir los cambios para efectuar el despliegue. 
Se encola nuestra Build (ojo a los nombres):
En este punto puede ocurrir un problema al ejecutar la Build (como se mencionó anteriormente), pero la solución sera explicada al final del artículo.
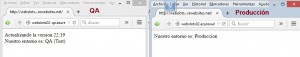
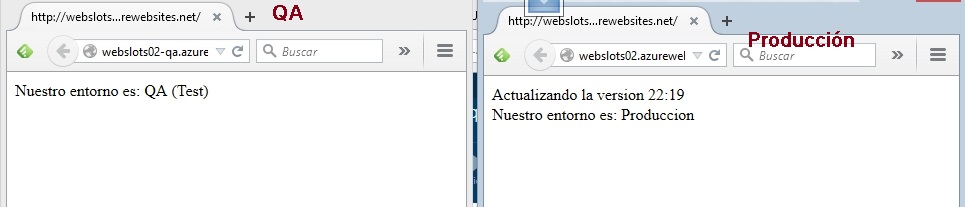
Se completa la ejecución de la Build de qa y nos corresponde revisar que el despliegue se haya efectuado correctamente, aprovecharemos y pondremos el site de Producción lado a lado con el de qa:
 Entendamos lo que está pasando antes de proseguir, QA tiene la versión más reciente de la aplicación y cómo podemos ver está leyendo adecuadamente el valor de “DondeEstoy” que le asignamos desde el Portal, por otro lado como no hemos hecho ningún nuevo despliegue a Producción este website sigue conservando el contenido anterior de la aplicación, y claro, la lectura de “DondeEstoy” permanece inalterable.
Entendamos lo que está pasando antes de proseguir, QA tiene la versión más reciente de la aplicación y cómo podemos ver está leyendo adecuadamente el valor de “DondeEstoy” que le asignamos desde el Portal, por otro lado como no hemos hecho ningún nuevo despliegue a Producción este website sigue conservando el contenido anterior de la aplicación, y claro, la lectura de “DondeEstoy” permanece inalterable.
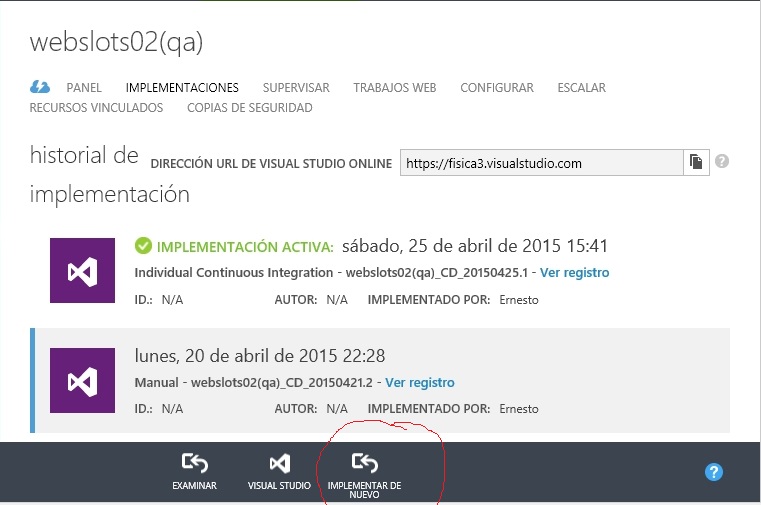
En este punto hemos llegado al escenario del problema planteado en la primera parte, QA o el cliente nos han dado el visto bueno para pasar a producción el contenido de lo que se tiene en el entorno de QA, ningún problema, desde el Portal vamos al website “principal” y elegimos “Intercambiar” seleccionando cual de las ranuras figurara como inicio y cual como destino:
 Aceptamos y veremos que se nos indica que los cambios están efectuándose:
Aceptamos y veremos que se nos indica que los cambios están efectuándose: 
Una vez que el intercambio ha terminado, refrescamos la vista sobre el contenido de nuestros Websites de QA y Producción:
 ¡Excelente!, ahora Producción tiene la versión mas reciente de la aplicación, mientras que QA temporalmente se ha quedado con la versión anterior que tenía Producción, con lo cual se ha logrado el objetivo de respetar las variables de entornos y de poder desplegar entre entornos, está claro que el contenido existente en QA se sobreescribira apenas hagamos un despliegue desde Visual Studio, pero ojo, si por alguna razón necesitemos volver a revisar (o desplegar) algún contenido anterior de QA no tendremos ningún problema pues Azure guarda un historial de despliegues y podremos volver a subir lo que desplegamos en una versión anterior, nada mal ¿verdad?
¡Excelente!, ahora Producción tiene la versión mas reciente de la aplicación, mientras que QA temporalmente se ha quedado con la versión anterior que tenía Producción, con lo cual se ha logrado el objetivo de respetar las variables de entornos y de poder desplegar entre entornos, está claro que el contenido existente en QA se sobreescribira apenas hagamos un despliegue desde Visual Studio, pero ojo, si por alguna razón necesitemos volver a revisar (o desplegar) algún contenido anterior de QA no tendremos ningún problema pues Azure guarda un historial de despliegues y podremos volver a subir lo que desplegamos en una versión anterior, nada mal ¿verdad?
Conclusión: Azure Websites nos ofrece ahora una potente forma de controlar el despliegue de nuestras Aplicaciones Web, aislando las variables de configuración según entornos, gestionando de manera efectiva los pases entre entornos, permitiendonos ademas recuperar de manera fácil versiones anteriores que hayamos desplegado, esto representa una gran ganancia en productividad respecto a como podríamos alcanzar lo mismo en entornos On Premise.
Quedo a la espera de sus comentarios y sugerencias.
Ahora si, la corrección de un posible error al momento de desplegar.
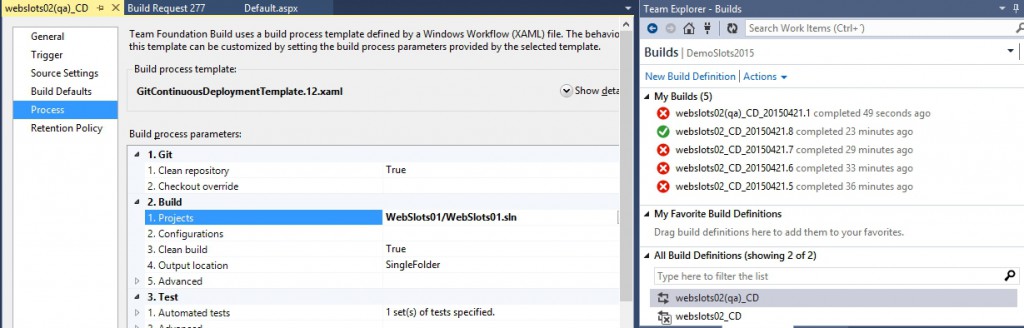
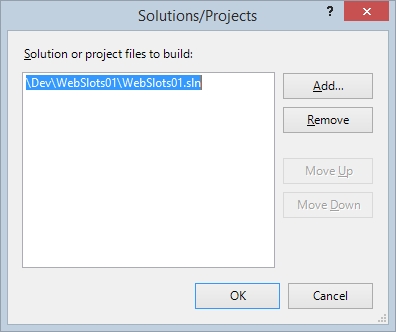
Es probable que cuando se efectue el commit que debe disparar la ejecución de nuestra Build obtengamos un error debido a que VSO no encuentra la solución o proyecto, esto se debe a que cuando VSO crea una Build Definition desde Azure supone que el archivo. Sln se encuentra en la raíz del repositorio o dentro del directorio creado por VS al momento de crear el proyecto en este caso WebSlots01/WebSlots01.sln, ignorando el hecho de que el directorio de la solución fue creado dentro de \Dev:
 La solución para esto es muy sencilla, basta hacer clic en los … al lado de la línea resaltada, se nos presentara una pantalla desde donde podremos colocar la ubicación correcta.
La solución para esto es muy sencilla, basta hacer clic en los … al lado de la línea resaltada, se nos presentara una pantalla desde donde podremos colocar la ubicación correcta. 
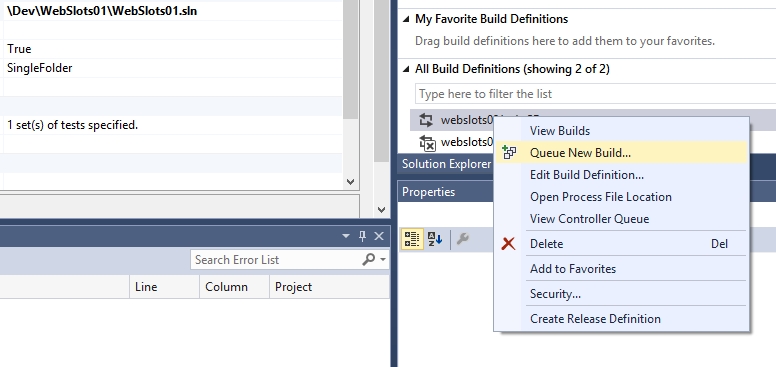
Ahora si la Build Definition ya sabe que la solución esta en \Dev\WebSlots01\WebSlots01.sln, y como no queremos efectuar ningún cambio nuevo (y por ende algun nuevo commit) corresponde tratar de desplegar con lo que ya tenemos en el repositorio, por lo que haremos clic derecho sobre la Build Definition y elegimos “Queue New Build…” lo cual encolara una nueva Build que esta vez si se desplegara correctamente.






7 thoughts on “Gestión automática de entornos de despliegue con Azure (tercera parte ¡desplegando!)”