Visto el contexto del problema y la solución potencial, decidí verificar si era posible aplicar esta solución dentro de los nuevos Azure API Apps, nueva tecnología agregada a la oferta de Azure que permite generar APIs REST a nuestra aplicación de manera sencilla, evolucionando lo que ya conocíamos de las Web API.
De primera entrada fijemos los objetivos y características de lo que trataremos de demostrar:
- Gestionar nuestro respositorio en Visual Studio Online, usando Git como modelo de repositorio.
- Efectuar despliegues automatizados a cada vez que hagamos un commit y sincronización hacia VSO.
- Que cada entorno desplegado utilice distintos valores de configuración, que la aplicación sea capaz de “leer” dichos valores y actuar acorde a ello.
- Efectuar Intercambios (swaps) entre nuestro entorno de QA, hacia Producción, verificando que si bien la aplicación se actualiza, los valores de configuración se mantienen.
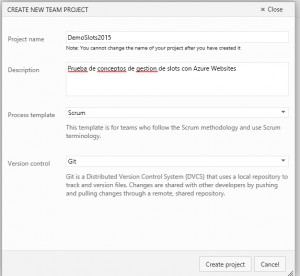
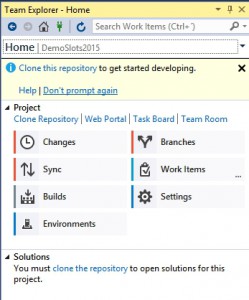
Nuestro primer paso es crear un proyecto en Visual Studio Online, asi que vamos a ello:
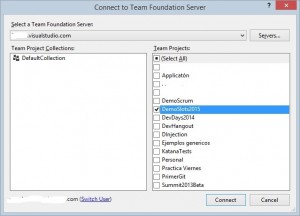
 Creado nuestro proyecto vamos a Visual Studio 2013 y nos conectamos a nuestro servidor eligiendo al Team Project que acabamos de crear:
Creado nuestro proyecto vamos a Visual Studio 2013 y nos conectamos a nuestro servidor eligiendo al Team Project que acabamos de crear:
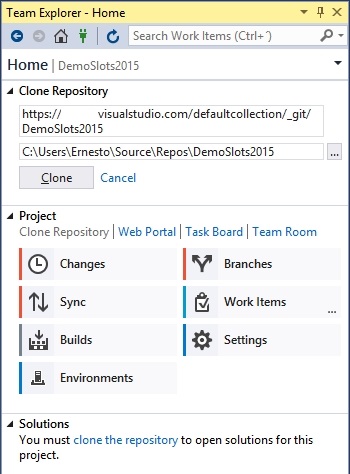
 Hecho esto, nos corresponde “clonar” (esto es terminología Git) el repositorio para empezar a trabajar
Hecho esto, nos corresponde “clonar” (esto es terminología Git) el repositorio para empezar a trabajar
Al ocurrir este proceso de clonación VS nos sugiere una ruta:  Como pueden ver la ruta sugerida está en el disco “C:” lo cual no es muy practico, especialmente por razones de performance, así que si tenemos la opción de colocar nuestro repositorio local en otra unidad de disco hagámoslo (en mi caso tengo una carpeta E:\Documentos\Ernesto\Git donde suelo colocar mis repositorios y proyectos que mantengo en Git) :
Como pueden ver la ruta sugerida está en el disco “C:” lo cual no es muy practico, especialmente por razones de performance, así que si tenemos la opción de colocar nuestro repositorio local en otra unidad de disco hagámoslo (en mi caso tengo una carpeta E:\Documentos\Ernesto\Git donde suelo colocar mis repositorios y proyectos que mantengo en Git) :
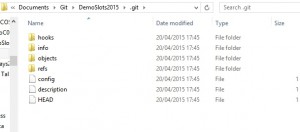
 Una vez hecha esta clonación (recordemos que aún no hemos subido nada) podemos verificar que se nos han creado los archivos locales que darán soporte Git a nuestras operaciones:
Una vez hecha esta clonación (recordemos que aún no hemos subido nada) podemos verificar que se nos han creado los archivos locales que darán soporte Git a nuestras operaciones:
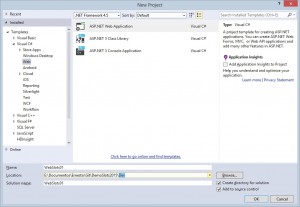
 Hecho esto ya podemos crear nuestro proyecto Web en Visual Studio, en este caso he elegido como nombre WebSlots01, y como ubicación la ruta en la que hemos clonado nuestro repositorio agregándole “\Dev” (o “\src”, si nos place), notese que este sub directorio Dev debemos crearlo manualmente antes de crear el proyecto:
Hecho esto ya podemos crear nuestro proyecto Web en Visual Studio, en este caso he elegido como nombre WebSlots01, y como ubicación la ruta en la que hemos clonado nuestro repositorio agregándole “\Dev” (o “\src”, si nos place), notese que este sub directorio Dev debemos crearlo manualmente antes de crear el proyecto:
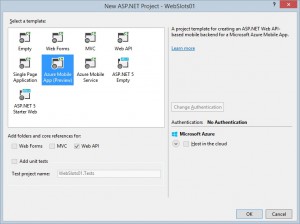
 Como mencionamos, trataremos de crear una Azure API App, para lo cual elegiremos una plantilla de tipo Azure Mobile App (nótese que aún está en preview):
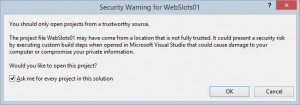
Como mencionamos, trataremos de crear una Azure API App, para lo cual elegiremos una plantilla de tipo Azure Mobile App (nótese que aún está en preview):  Aceptamos la advertencia de seguridad:
Aceptamos la advertencia de seguridad:
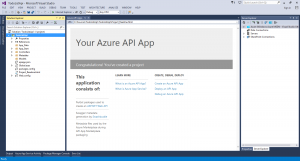
 Y listo, ya tenemos nuestro proyecto:
Y listo, ya tenemos nuestro proyecto:
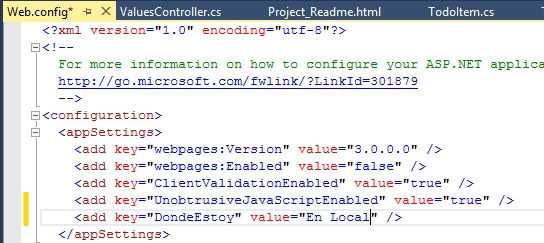
 Hasta este punto hemos hecho algo similar a lo indicado en la documentación, pero agregaremos unas particularidades, como por ejemplo editar el Web.config para agregar un AppSettings:
Hasta este punto hemos hecho algo similar a lo indicado en la documentación, pero agregaremos unas particularidades, como por ejemplo editar el Web.config para agregar un AppSettings:
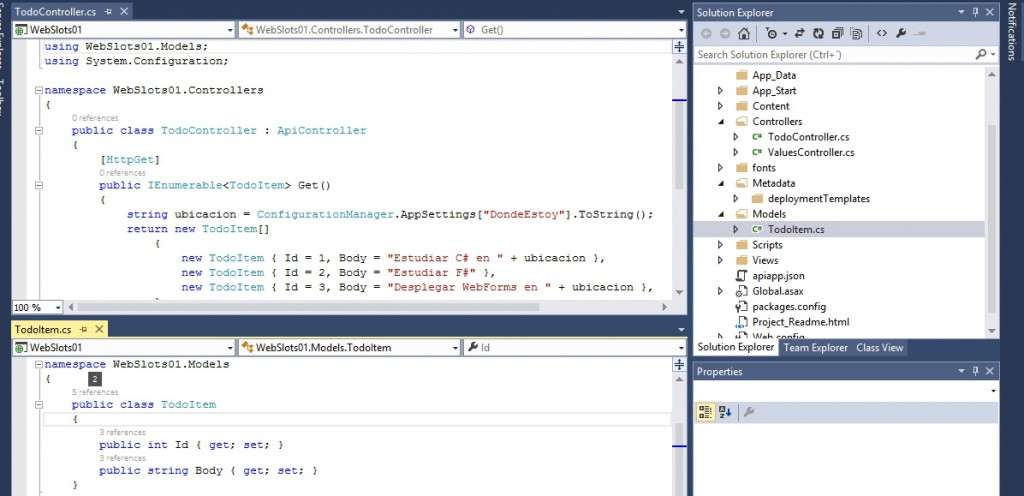
 Y agregaremos un Modelo y Controlador para tener la API App funcionando:
Y agregaremos un Modelo y Controlador para tener la API App funcionando:
 Como podemos ver lo que intentamos hacer es que cuando nuestra API devuelva valores, estos incluyan el nombre del entorno (variable «DondeEstoy») en la salida, el cual lo obtiene via un appSetting escrito en el Web.Config, ojo a esto pues es lo que emplearemos como referencia a lo largo de los ejemplos.
Como podemos ver lo que intentamos hacer es que cuando nuestra API devuelva valores, estos incluyan el nombre del entorno (variable «DondeEstoy») en la salida, el cual lo obtiene via un appSetting escrito en el Web.Config, ojo a esto pues es lo que emplearemos como referencia a lo largo de los ejemplos.
Compilamos y ejecutamos en local, el resultado es un JSON de esta forma:
![]() Todo bien por ahora, funciona, pero aún no hemos usado Azure ni gestionado entornos, así que toca preparar nuestro primer entorno de despliegue, lo curioso es que al día de hoy este tipo de proyectos no se pueden crear desde el Portal de Azure, pero si desde el entorno de Visual Studio, así que lo haremos de esa manera:
Todo bien por ahora, funciona, pero aún no hemos usado Azure ni gestionado entornos, así que toca preparar nuestro primer entorno de despliegue, lo curioso es que al día de hoy este tipo de proyectos no se pueden crear desde el Portal de Azure, pero si desde el entorno de Visual Studio, así que lo haremos de esa manera:
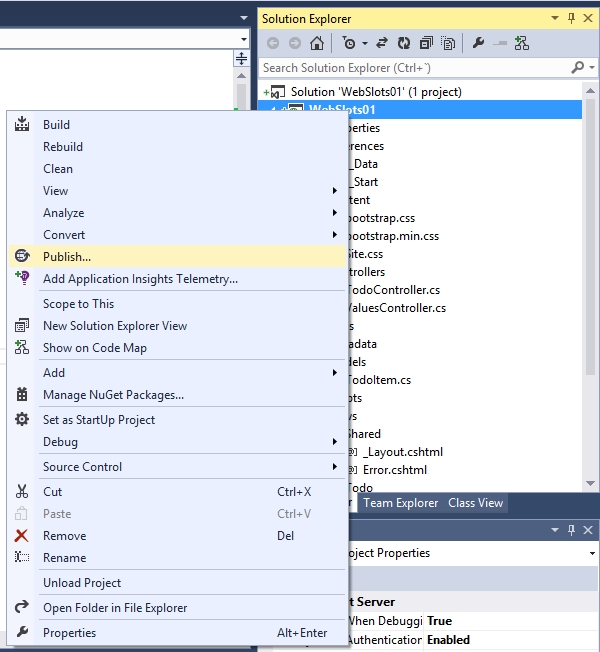
Clic derecho, y darle a Publish:  Por ser la primera vez se nos pedirá que definamos hacia donde vamos a desplegar (y por ende definir nuestro Perfil de Publicacion):
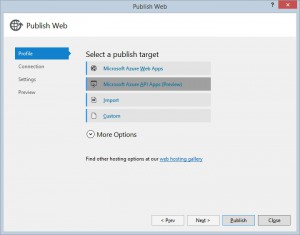
Por ser la primera vez se nos pedirá que definamos hacia donde vamos a desplegar (y por ende definir nuestro Perfil de Publicacion):
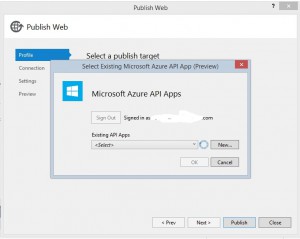
 Elegimos Azure API Apps, y se nos pedirá a elegir entre una nueva o usar una existente, como no tengo ninguna, elijo New..
Elegimos Azure API Apps, y se nos pedirá a elegir entre una nueva o usar una existente, como no tengo ninguna, elijo New..
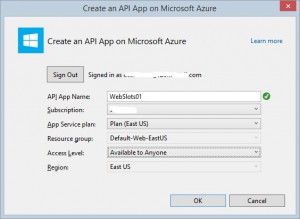
En este punto se nos pedirá cual de nuestras suscripciones usar, zona geográfica, asi como el Plan a usar:  Hecho esto, empezara el proceso de provisionamiento de nuestro entorno:
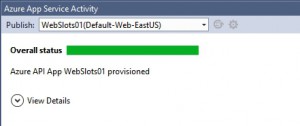
Hecho esto, empezara el proceso de provisionamiento de nuestro entorno:
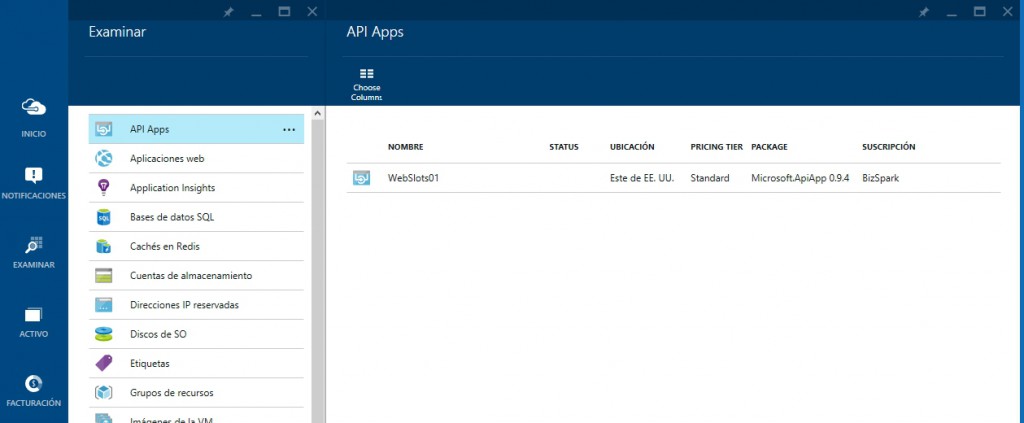
 Logrado esto, podemos verificar que este servicio que hemos creado ya se encuentra disponible en nuestro portal de Azure:
Logrado esto, podemos verificar que este servicio que hemos creado ya se encuentra disponible en nuestro portal de Azure:
 Pero obviamente, esta vacío, ya que no hemos desplegado nada:
Pero obviamente, esta vacío, ya que no hemos desplegado nada:
 Así que regresamos a nuestro proyecto en Visual Studio, le damos clic derecho, Publish, seguimos las instrucciones y así veremos nuestro proceso de despliegue:
Así que regresamos a nuestro proyecto en Visual Studio, le damos clic derecho, Publish, seguimos las instrucciones y así veremos nuestro proceso de despliegue:
 Este proceso es el que yo llamo “manual desde Visual Studio” pues aun no estamos usando un servidor de integración continua, pero no deja de ser mas conveniente que el copiar manualmente los archivos. Termina el proceso y verificamos que todo va bien (ojo a la URL):
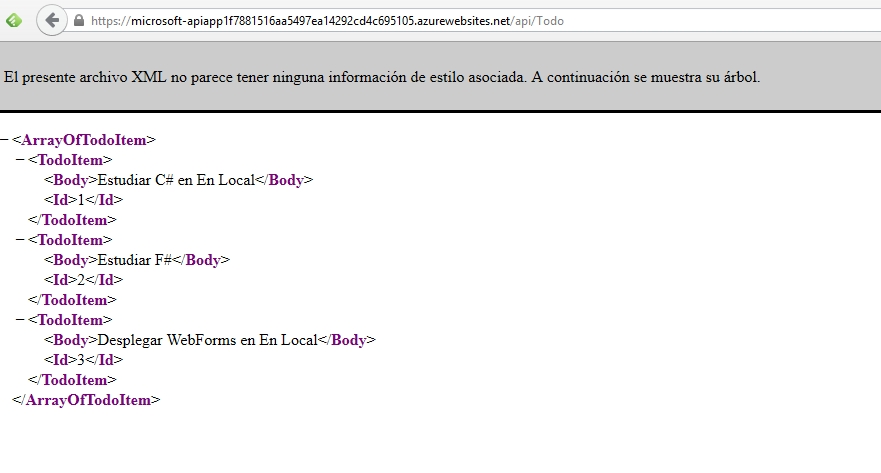
Este proceso es el que yo llamo “manual desde Visual Studio” pues aun no estamos usando un servidor de integración continua, pero no deja de ser mas conveniente que el copiar manualmente los archivos. Termina el proceso y verificamos que todo va bien (ojo a la URL):  Bueno, «casi» bien, pues como podemos ver si bien la aplicación corre en Azure, aun muestra unos valores que dicen “En Local”, lo cual es lógico pues no hemos creado valores personalizados para este entorno, desafortunadamente al dia de hoy la herramienta de administración de Azure API Apps no permite la funcionalidad de gestionar los AppSettings, ni tampoco los slots que mencionaba (recordemos que aun estamos en Preview), por lo que tendremos que probar con un Azure Website de toda la vida, queda pendiente regresar a esto en unos meses para hacer nuevamente la prueba de integración.
Bueno, «casi» bien, pues como podemos ver si bien la aplicación corre en Azure, aun muestra unos valores que dicen “En Local”, lo cual es lógico pues no hemos creado valores personalizados para este entorno, desafortunadamente al dia de hoy la herramienta de administración de Azure API Apps no permite la funcionalidad de gestionar los AppSettings, ni tampoco los slots que mencionaba (recordemos que aun estamos en Preview), por lo que tendremos que probar con un Azure Website de toda la vida, queda pendiente regresar a esto en unos meses para hacer nuevamente la prueba de integración.
Llegados a este punto, toca guardar lo que hemos avanzado en Visual Studio Online, así que explicare los pasos para hacerlo, pues es algo que haremos frecuentemente.
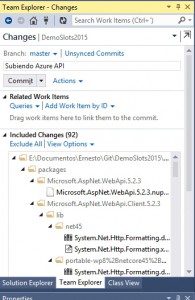
Le damos clic derecho a la solución, elegimos “Commit”, lo cual nos brindara un dialogo como el siguiente:
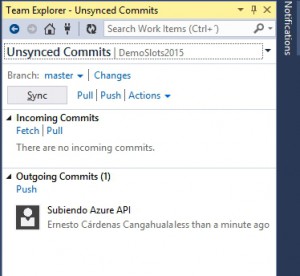
 Hacemos clic en “Commit” y nuestro trabajo quedara grabado en nuestro repositorio Git local, aun no en nuestro repositorio de Visual Studio Online, para lo cual se nos brinda la opción de sincronizar:
Hacemos clic en “Commit” y nuestro trabajo quedara grabado en nuestro repositorio Git local, aun no en nuestro repositorio de Visual Studio Online, para lo cual se nos brinda la opción de sincronizar:  Con lo cual, luego de hacer clic en Sync, ya tendremos nuestro trabajo guardado en Visual Studio Online.
Con lo cual, luego de hacer clic en Sync, ya tendremos nuestro trabajo guardado en Visual Studio Online.
En la siguiente entrega seguiremos usando nuestro repositorio para lograr Entrega Continua con una gestión de entornos de Azure Websites y así cumplir los objetivos trazados. Espero sus comentarios.




2 thoughts on “Gestión automática de entornos de despliegue con Azure (Primeros pasos y un pequeño tropiezo)”