Invitado especial: Bitbucket.
Hace unos meses comentábamos aquí acerca del lanzamiento de las Static Web Apps, las cuales ofrecen la facilidad de gestionar en un único servicio el backend mediante la tecnología de Azure Functions, así como el front end apoyándonos en los servicios de CDN que ofrece Azure, pero con una gestión muy sencilla, aunque seguro se habrán percatado que el despliegue se hacia con GitHub Actions y no con Azure Pipelines, por lo que, apenas este servicio se puso disponible, hubo buena demanda hacia Microsoft para conseguir el soporte hacia nuestro motor CI/CD favorito, y finalmente Microsoft lanzo el soporte y la guia para poder lograr el despliegue usando Azure Pipelines:
Tutorial: Publish Azure Static Web Apps with Azure DevOps
Y, la verdad es ocioso repetir paso a paso lo que se explica bien en la documentación, pero si que podemos profundizar algunas cosas que nos pueden ser de interes a la hora de intentar repetir este proceso, por lo que, a diferencia del tutorial, en lugar de usar un «Hola Mundo» decidí probar con una aplicación sencilla, como la que use para la demo que ven en el video que compartí hace un tiempo, así que .. no me enrollo mas:
- El hecho de poder usar Azure Pipelines para desplegar las SWA, nos permite usar repositorios Git diferentes a GitHub, e inclusive a Azure Repos, de hecho la prueba la hice usando Bitbucket (!!), y funciono perfectamente! De igual manera, esto nos pemite valernos de la estructura de trabajo de Azure DevOps que ya conocemos bien Team Project-> Repos.
- Lamentablemente de momento no podemos usar las características de creación de entornos temporales bajo demanda, como demostré en el vídeo, ojala lo incluyan en el mediano plazo.
- El pipeline usado como ejemplo es muy «plano» (pero funciona) por lo que decidí acomodarlo un poco
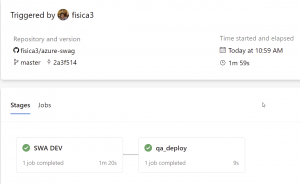
 para que trabaje usando el flujo de stages y jobs propio de los YAML pipelines, el resultado lo comparto aquí, para que les sirva de base en sus trabajos, esto permite ver como logramos un flujo como el de esta imagen.
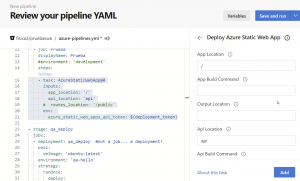
para que trabaje usando el flujo de stages y jobs propio de los YAML pipelines, el resultado lo comparto aquí, para que les sirva de base en sus trabajos, esto permite ver como logramos un flujo como el de esta imagen.  Hay que estar atento (como nos indica la documentación) a los parámetros app_location, api_location, output_location, pero también a routes_location, y en este proceso puede haber cierto prueba y error (a la hora de probar alguno de los ejemplos disponibles) en mi caso me di cuenta que en el código fuente había una carpeta routes, así que tuve que pasar el parámetro respectivo, lo bueno es que el editor de Azure Pipelines nos brinda una gran ayuda para editar la task AzureStaticWebApp@0 en nuestro YAML.
Hay que estar atento (como nos indica la documentación) a los parámetros app_location, api_location, output_location, pero también a routes_location, y en este proceso puede haber cierto prueba y error (a la hora de probar alguno de los ejemplos disponibles) en mi caso me di cuenta que en el código fuente había una carpeta routes, así que tuve que pasar el parámetro respectivo, lo bueno es que el editor de Azure Pipelines nos brinda una gran ayuda para editar la task AzureStaticWebApp@0 en nuestro YAML.- El modo de conexión entre Azure Pipelines y las Static Web Apps es mediante un token, como se indica en la documentación, y no mediante un Service Connection (basado en RBAC/service principal), que es el mecanismo usual para poder enlazar nuestros pipelines, en este momento hay publicado un issue que pide desarrollar esta opción, asi que seria bueno darle un like para motivar a Microsoft a desarrollar esta solución.
Y bueno, como les comente, hice las pruebas usando Bitbucket en lugar de Azure Repos (que es lo que usa el ejemplo de Microsoft), ya que justamente una de las ventajas que nos ofrece Azure Pipelines es usar diversos repos Git de manera transparente, por lo que explicare como lo hice.
Obvio que ya tenemos un Team Project en Azure DevOps, y tenemos un permiso de Team Project Administrator, así que lo que resta tener es una cuenta en Bitbucket, si vamos a crearla por primera vez (no entrare en los detalles aquí) debemos crearla usando la misma cuenta de correo que usamos para nuestra Organización de Azure DevOps, por lo que en consecuencia tendremos que usar la autenticación de tipo Microsoft. La razón de esto es por que Azure DevOps necesita acceder a Bitbucket con permisos de owner sobre el repositorio donde reside el código fuente que queremos hacer sujeto de un pipeline.
Para empezar necesitaremos que en el mismo browser estemos logueados tanto a Azure DevOps como a Bitbucket, sugiero hacer esto como paso previo para simplificar el flujo que viene luego.
De igual manera debemos crear un repositorio nuevo en nuestra cuenta de Bitbucket, en la que importaremos alguno de los ejemplos de SWA que la comunidad ha creado, en este caso he usado el llamado Azure Swag demo, aquí es donde también se alojara el YAML de nuestro pipeline .
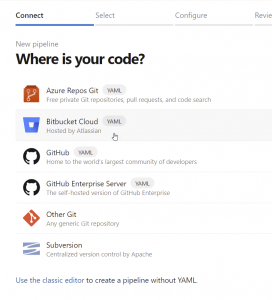
Entonces, creamos un nuevo Pipeline para nuestro Team Project, lo primero sera elegir y enlazar con Bitbucket como el repo para nuestro pipeline, como es lógico para este experimento elegiremos Bitbucket Cloud. 
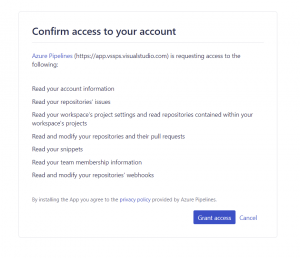
Hecho esto ocurrirá un «handshaking» entre Azure DevOps y Bitbucket y, siendo que estamos en el contexto de una cuenta de Bitbucket, la primera vez se nos pedira que autoricemos el enlace entre ambas plataformas, daremos a «Grant Access» y podremos continuar.  Con el enlace autorizado, luego de un rato se nos mostraran los repos disponibles para nuestra cuenta, en mi caso solo tengo una así que la elegiremos.
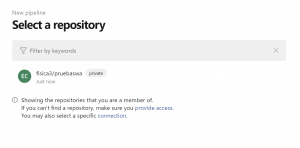
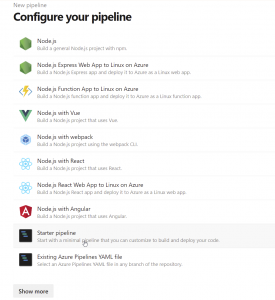
Con el enlace autorizado, luego de un rato se nos mostraran los repos disponibles para nuestra cuenta, en mi caso solo tengo una así que la elegiremos.  Si nuestro repo no tiene un archivo llamado «azure-pipelines.yaml» se nos ofreceran distintas opciones, en este caso elegiremos la de «Starter pipeline«
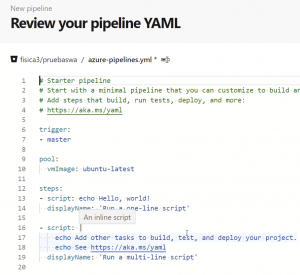
Si nuestro repo no tiene un archivo llamado «azure-pipelines.yaml» se nos ofreceran distintas opciones, en este caso elegiremos la de «Starter pipeline« Ya estamos casi listos para terminar, se nos aparecerá el editor de pipelines con un YAML inicial :
Ya estamos casi listos para terminar, se nos aparecerá el editor de pipelines con un YAML inicial :
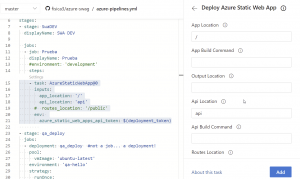
 Ahora solo tenemos que reemplazar con el YAML que he compartido en mi repo de GitHub, con lo que quedara así:
Ahora solo tenemos que reemplazar con el YAML que he compartido en mi repo de GitHub, con lo que quedara así:
Luego daremos a «Save and Run», con lo cual grabaremos el pipeline en el repositorio, pero… también se ejecutara el pipeline por primera vez, fallando obviamente y esto sera (entre otras cosas, dependiendo del ejemplo que hayamos elegido) debido a que nuestro pipeline no tiene los permisos para desplegar en algún Static Web App, por lo que ahora si deberemos dirigirnos a la ya mencionada documentación de Microsoft para ver como se crea un Static Web App, el token y como este se integra en nuestro pipeline. De igual manera, como ya comente antes, puede que sea necesario toquetear los parámetros de la task AzureStaticWebApp@0 dependiendo de la estructura de carpetas del SWA que estemos usando, un prueba y error que es muy interesante para conocer mas la plataforma.
Bueno, espero que esto haya servido para conocer dos cosas: como desplegar Static Web Apps con Azure DevOps, y de paso comprender como funcionan las integraciones de Azure DevOps con otros repositorios Git, lo cual nos demuestra la gran flexibilidad de esta herramienta. Espero sus comentarios y dudas sobre esta tecnología.